NASA Data Assimilation Experiment Viewer

Role
UX/UI Designer & Front End Developer Intern
Timeline
June 2024 - August 2024
Team
1 Lead Designer, 2 Product Managers, and 1 Engineer
Watch The Evagram Demo Video
Who’s in the video:
Danya Baron - UX/UI Design Intern
Brandon Zhu - Software Development Intern
What is Evagram?
What is Evagram?
Evagram is a web interface that allows a convenient way to view experiment diagnostics produced by Eva. Eva is a collaborative project to provide diagnostics that can be used to assess the performance of a JEDI-based data assimilation system. This is within NASA Goddard’s GMAO (Global Modelling and Assimilation Office).
Evagram is a web interface that allows a convenient way to view experiment diagnostics produced by Eva. Eva is a collaborative project to provide diagnostics that can be used to assess the performance of a JEDI-based data assimilation system. This is within NASA Goddard’s GMAO (Global Modelling and Assimilation Office).
Evagram provides a way to interact with Eva’s new html-based dynamic plots. The features include searching for an experiment within the Eva database, and viewing up to 2 experiments with their dynamic plots. Evagram has its own custom database schema that the front end is connected with.
Evagram provides a way to interact with Eva’s new html-based dynamic plots. The features include searching for an experiment within the Eva database, and viewing up to 2 experiments with their dynamic plots. Evagram has its own custom database schema that the front end is connected with.
Objective
Objective
The objective of this project was to complete a full front end design of an interface where NASA Goddard Research Scientists within the GMAO (Global Modeling and Assimilation Office) could easily view experiment diagnostics from Eva. Once this design was done, the first pass of the front end implementation was the next goal.
I was given two main priority views to work on:
The objective of this project was to complete a full front end design of an interface where NASA Goddard Research Scientists within the GMAO (Global Modeling and Assimilation Office) could easily view experiment diagnostics from Eva. Once this design was done, the first pass of the front end implementation was the next goal.
I was given two main priority views to work on:
Experiment Dynamic Search. A data table where scientists can dynamically search and select up to two experiments to view their respective dynamic plots.
Experiment View. This is where scientists may select different attributes of an experiment they want to see based on the Evagram database schema. On the right, the dynamic html plot for the experiment they selected will be shown based on the attributes they selected.
Experiment Dynamic Search. A data table where scientists can dynamically search and select up to two experiments to view their respective dynamic plots.
Experiment View. This is where scientists may select different attributes of an experiment they want to see based on the Evagram database schema. On the right, the dynamic html plot for the experiment they selected will be shown based on the attributes they selected.
User Research
User Research
I primarily conducted user interviews for my user research. I interviewed 2-3 NASA Research Scientists within the GMAO. I spoke with them about their goals, current workflow, and frustrations.
I primarily conducted user interviews for my user research. I interviewed 2-3 NASA Research Scientists within the GMAO. I spoke with them about their goals, current workflow, and frustrations.
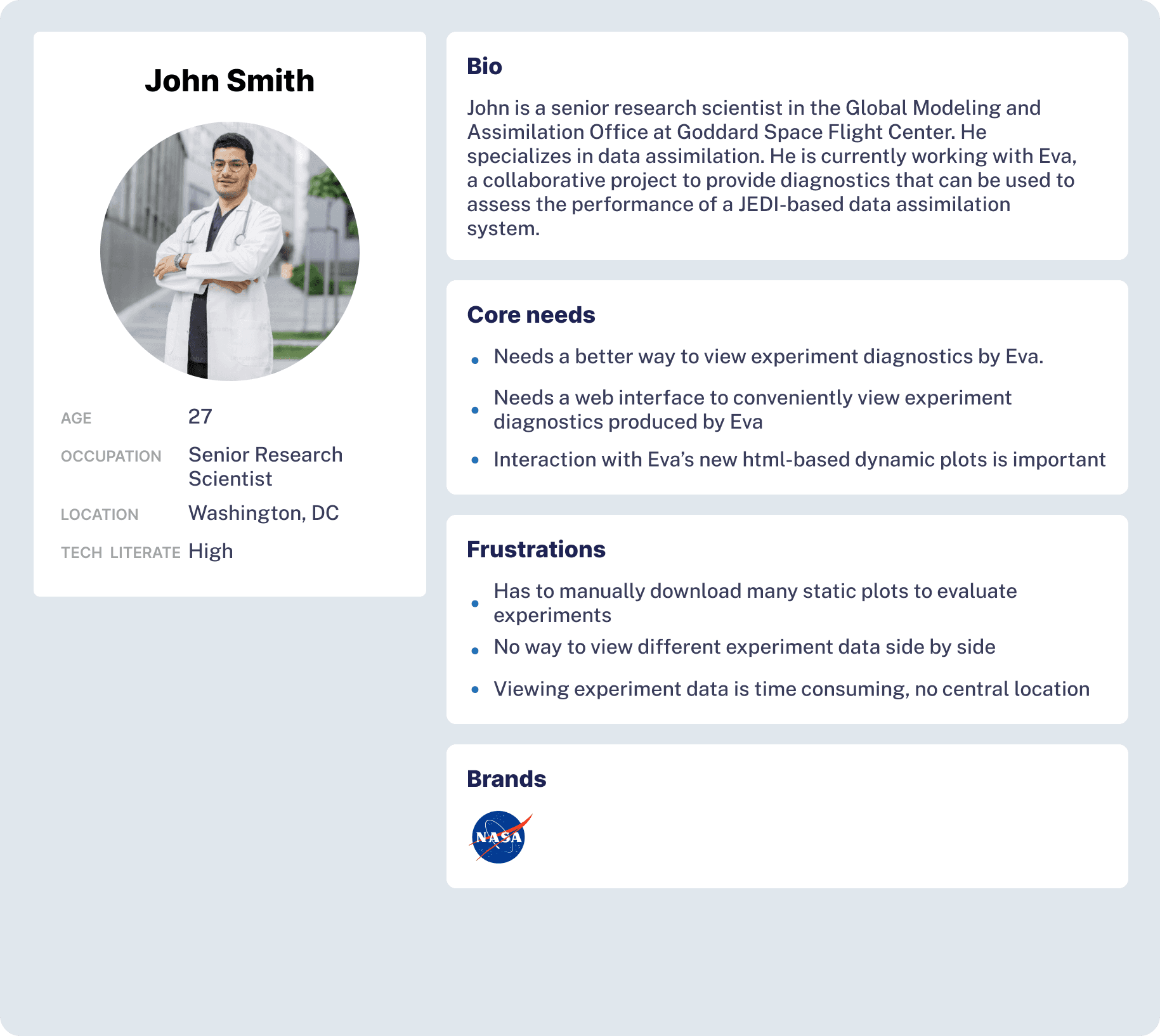
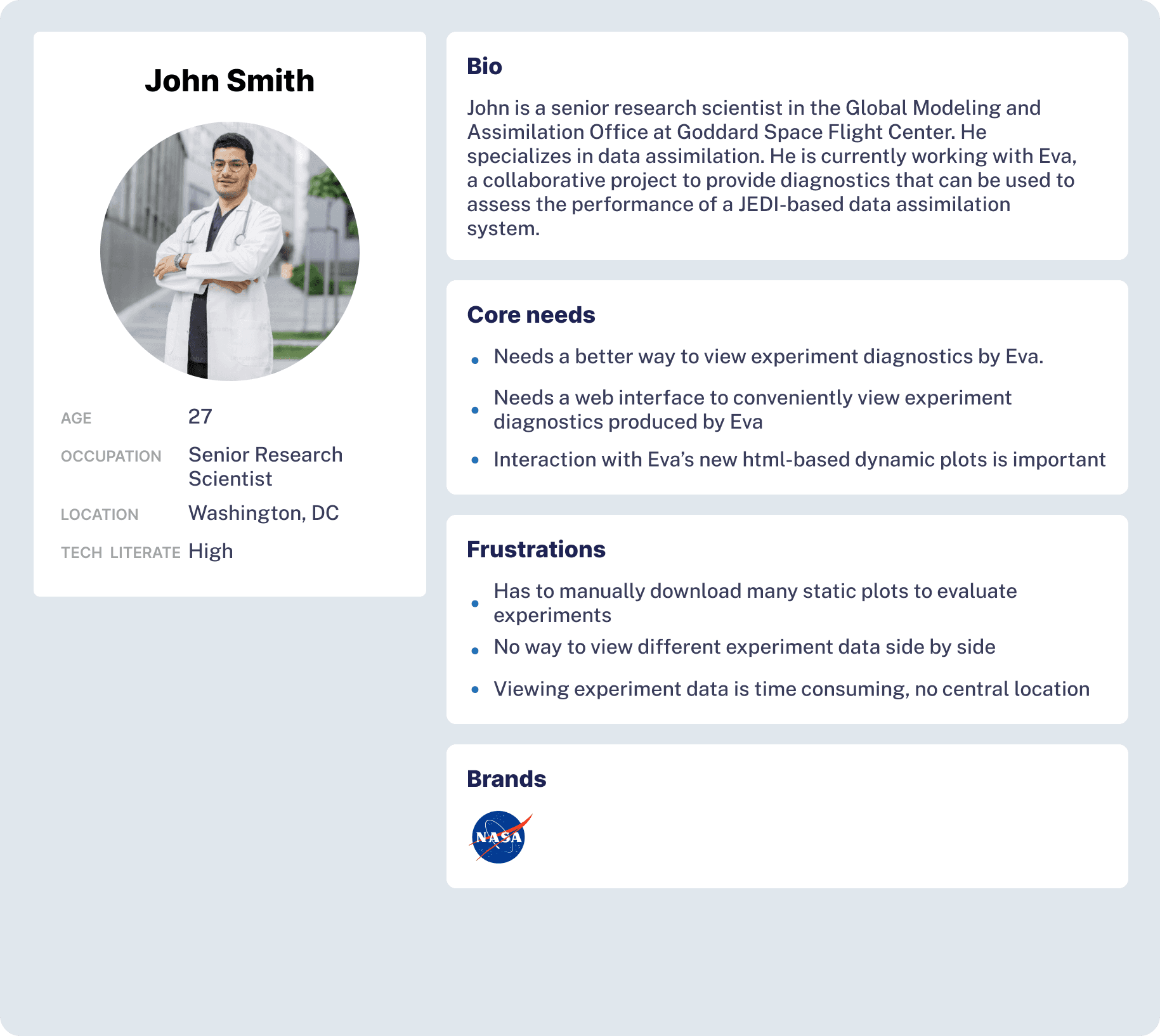
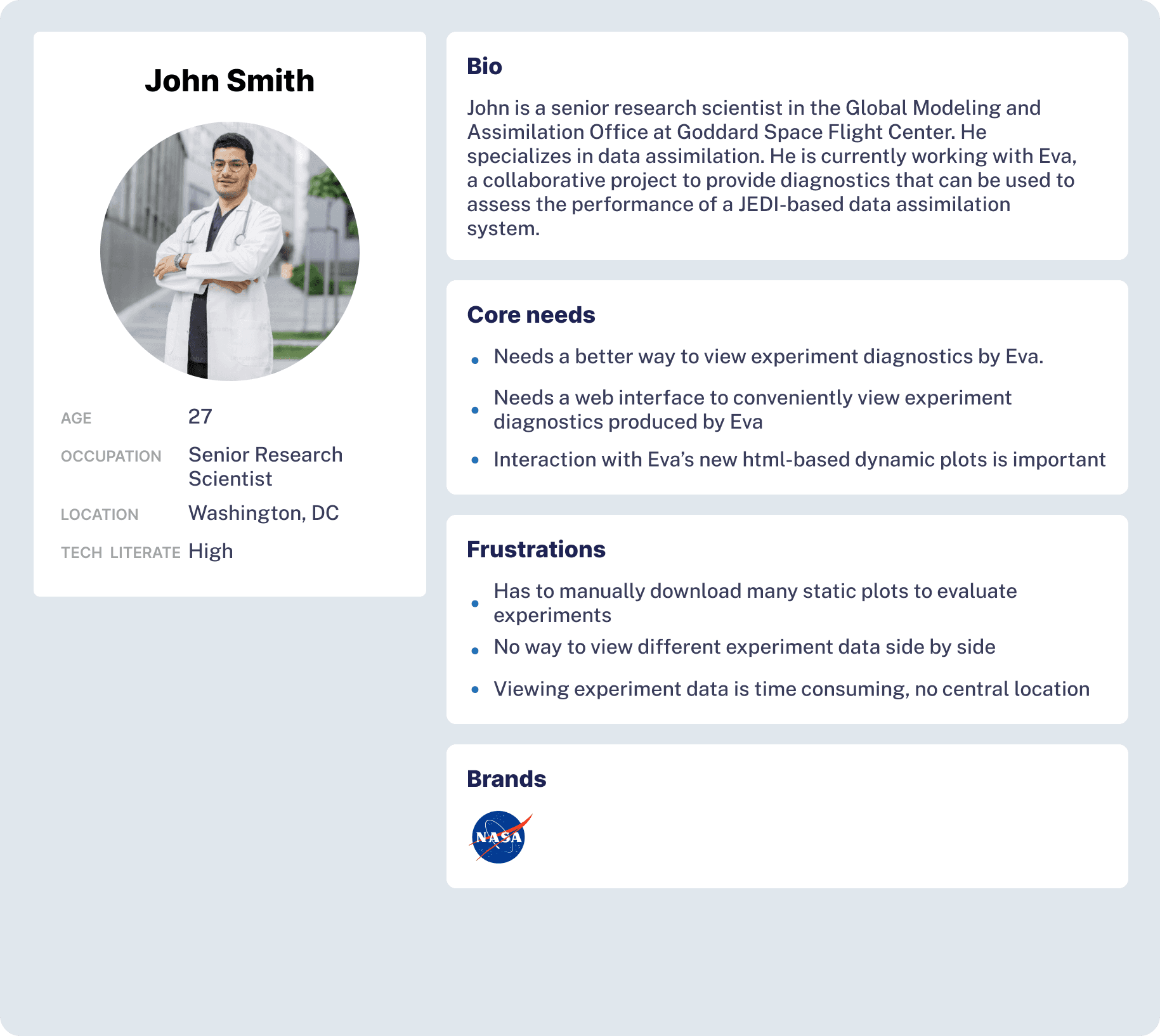
I identified common frustrations and themes from my interviews, and created a User Persona based on these.
I identified common frustrations and themes from my interviews, and created a User Persona based on these.
Scientist Frustrations:
Scientist Frustrations:
Have to manually download html plots for experiments.
Ambiguous naming of experiments and lack of information
No way to view experiment plots side by side
Has to go through many steps and navigation to download experiment plot data. Lack of structure.
Have to manually download html plots for experiments.
Ambiguous naming of experiments and lack of information
No way to view experiment plots side by side
Has to go through many steps and navigation to download experiment plot data. Lack of structure.



Ideation
Ideation
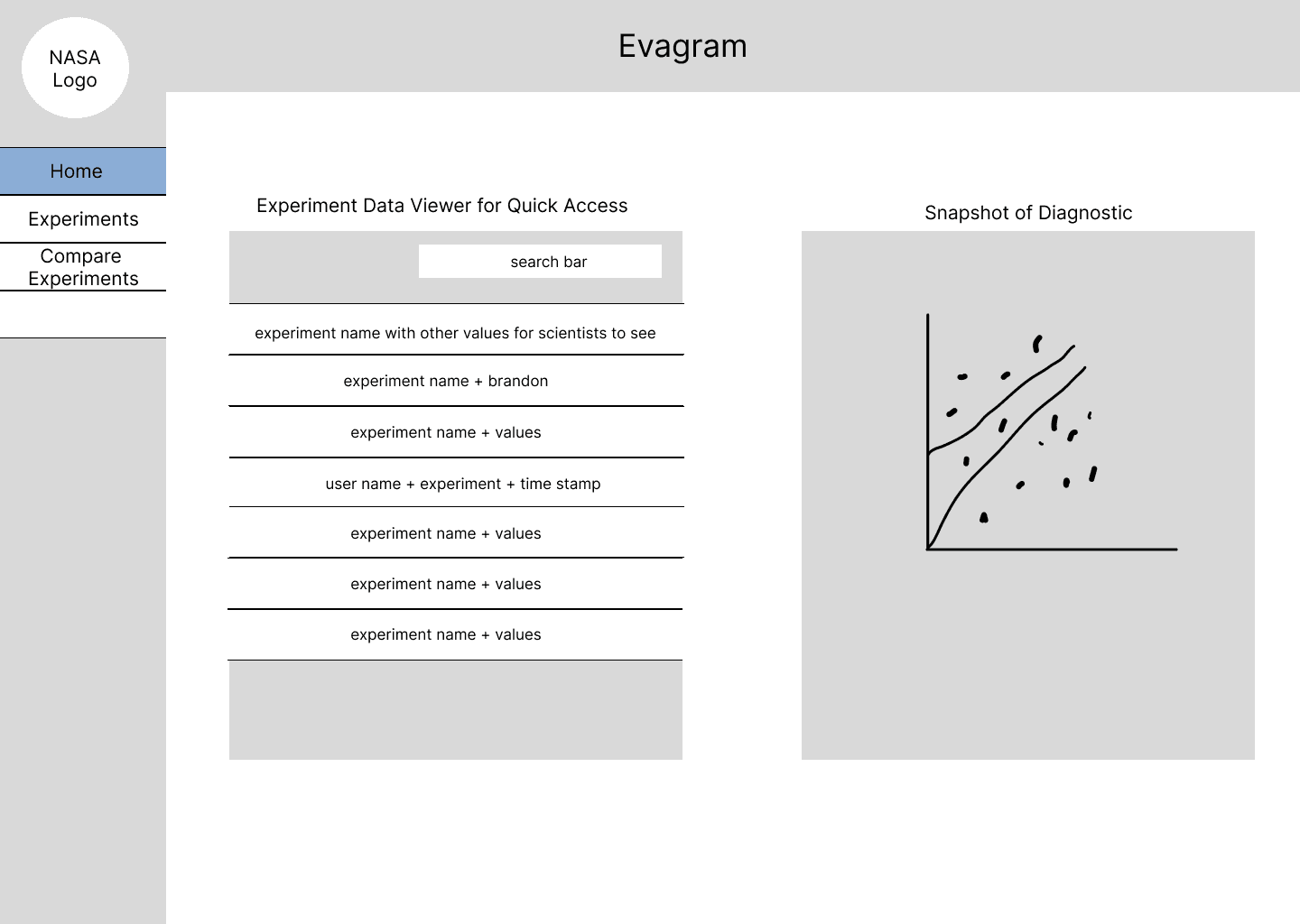
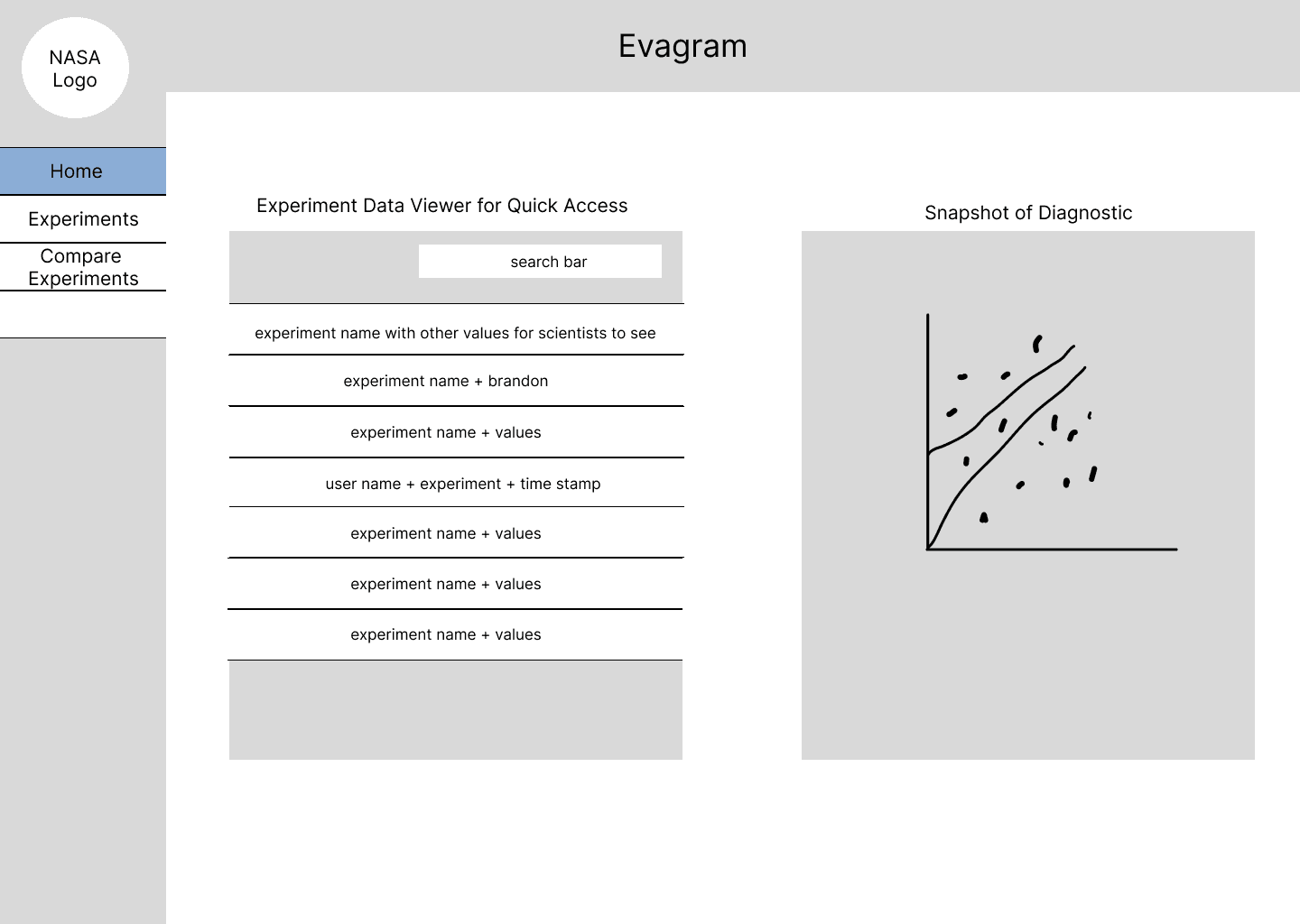
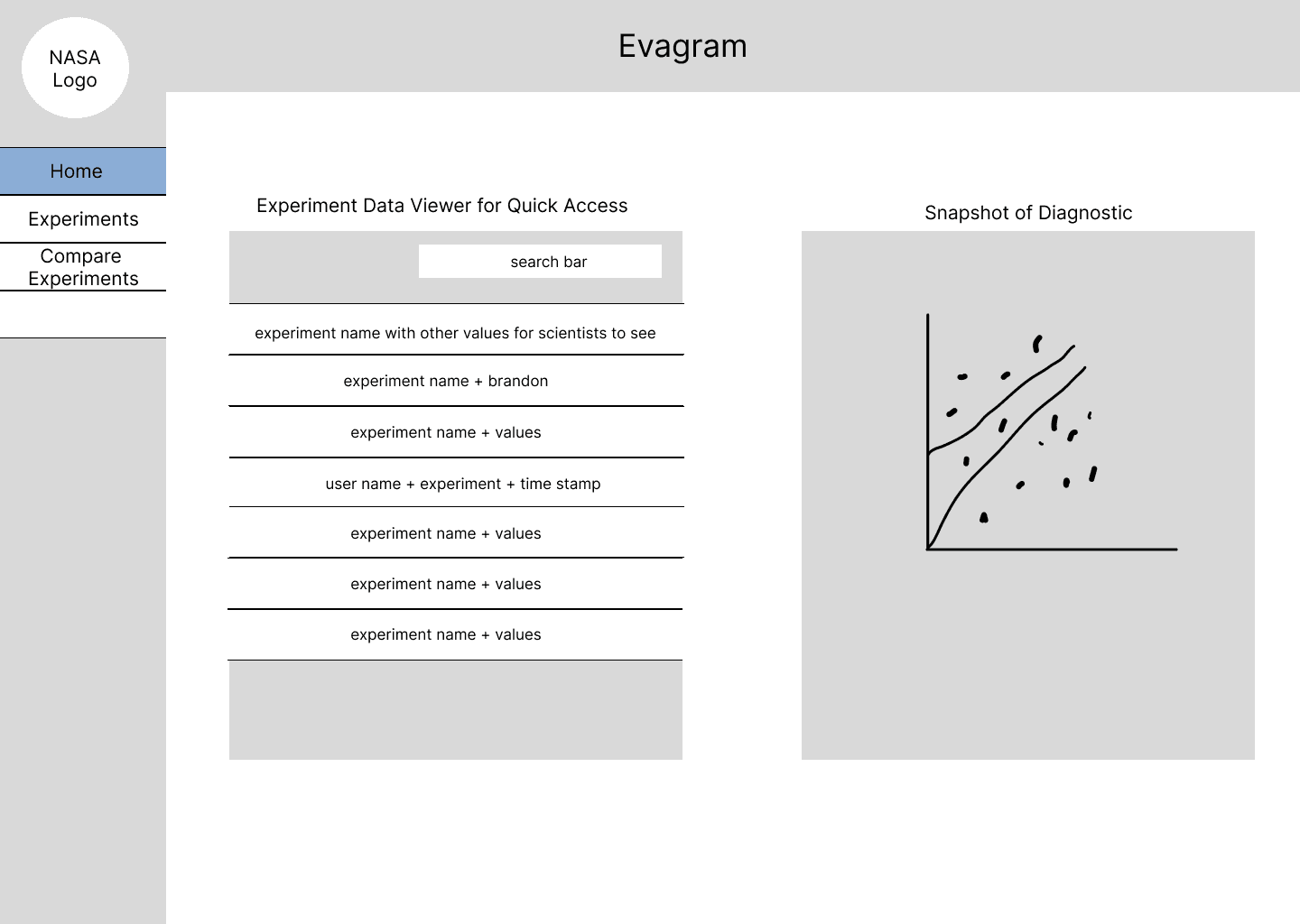
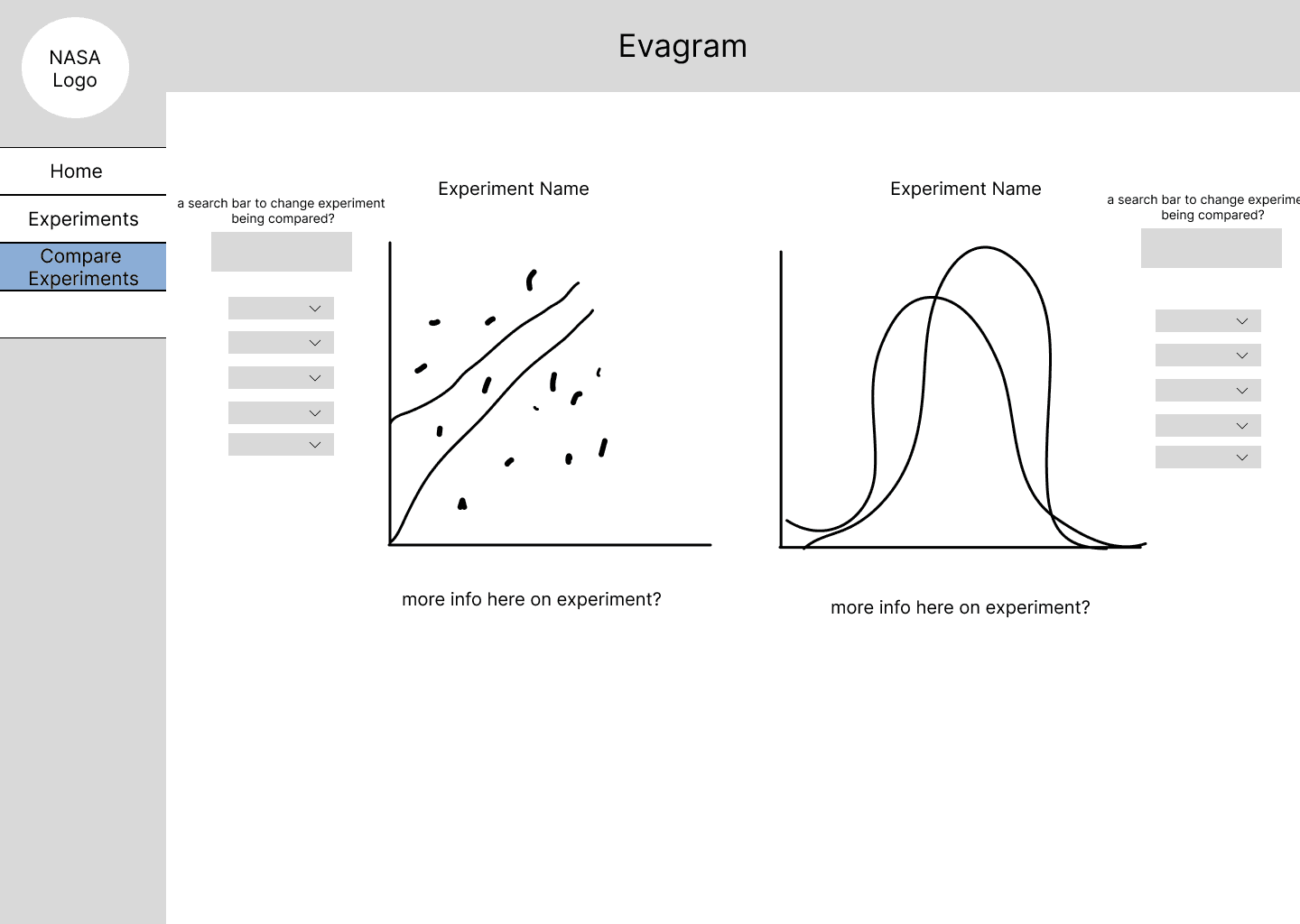
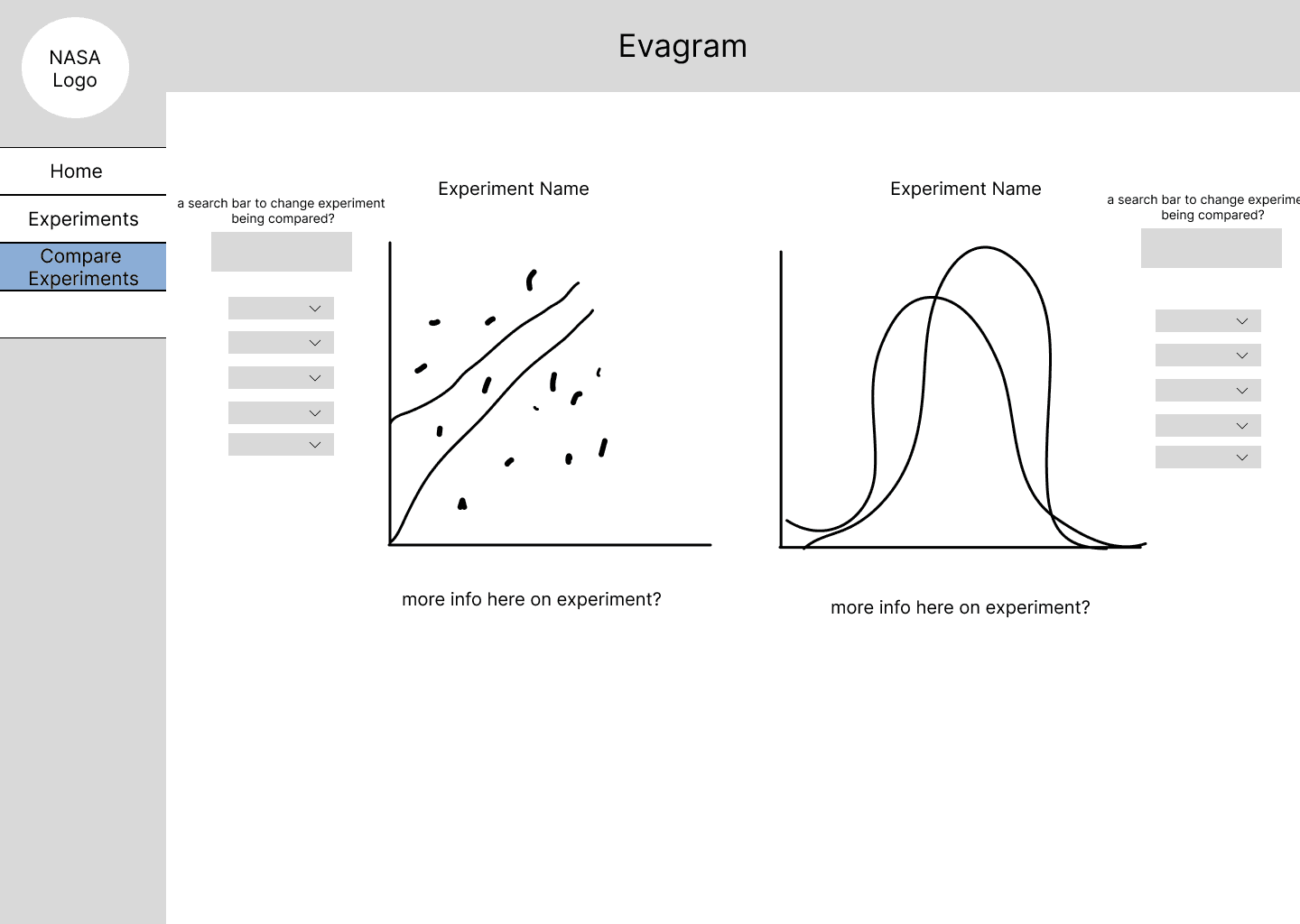
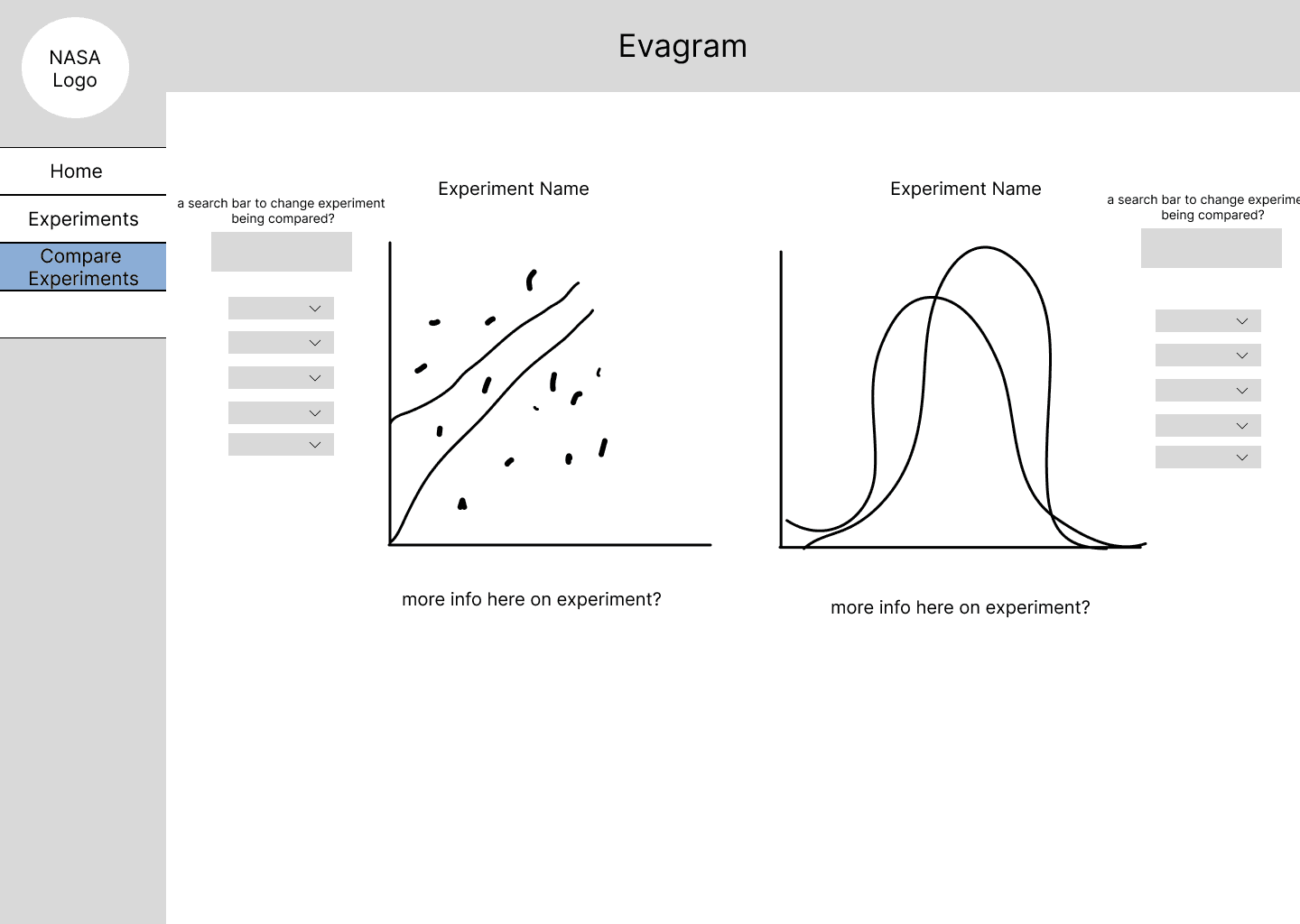
When I finished my user interviews, I started to sketch out a very low fidelity wireframe of the web application. I was more focused on the flow of the application, and wanted to make sure I understood how the web component was going to react.
The low fidelity wireframe was to understand how to lay out the content and information about Evagram. I incorporated the main features that were important for scientists based on my user interviews to promote better usability and functionality.
When I finished my user interviews, I started to sketch out a very low fidelity wireframe of the web application. I was more focused on the flow of the application, and wanted to make sure I understood how the web component was going to react.
The low fidelity wireframe was to understand how to lay out the content and information about Evagram. I incorporated the main features that were important for scientists based on my user interviews to promote better usability and functionality.






Sitemap
Sitemap
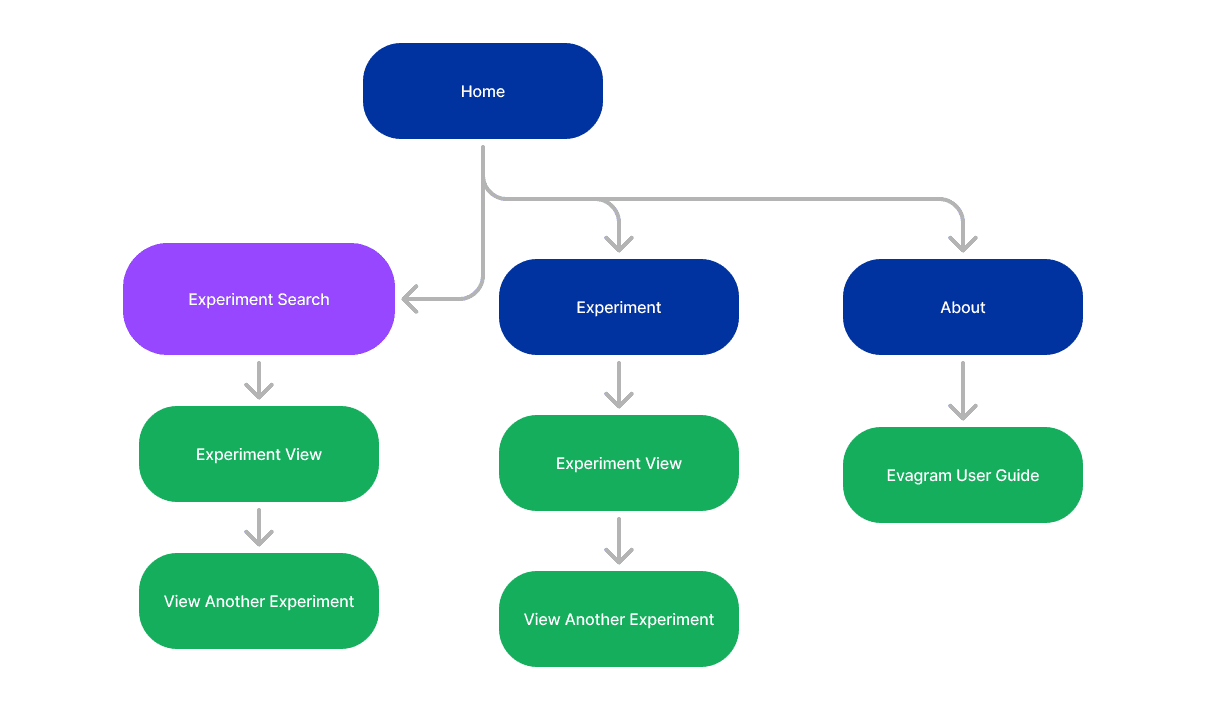
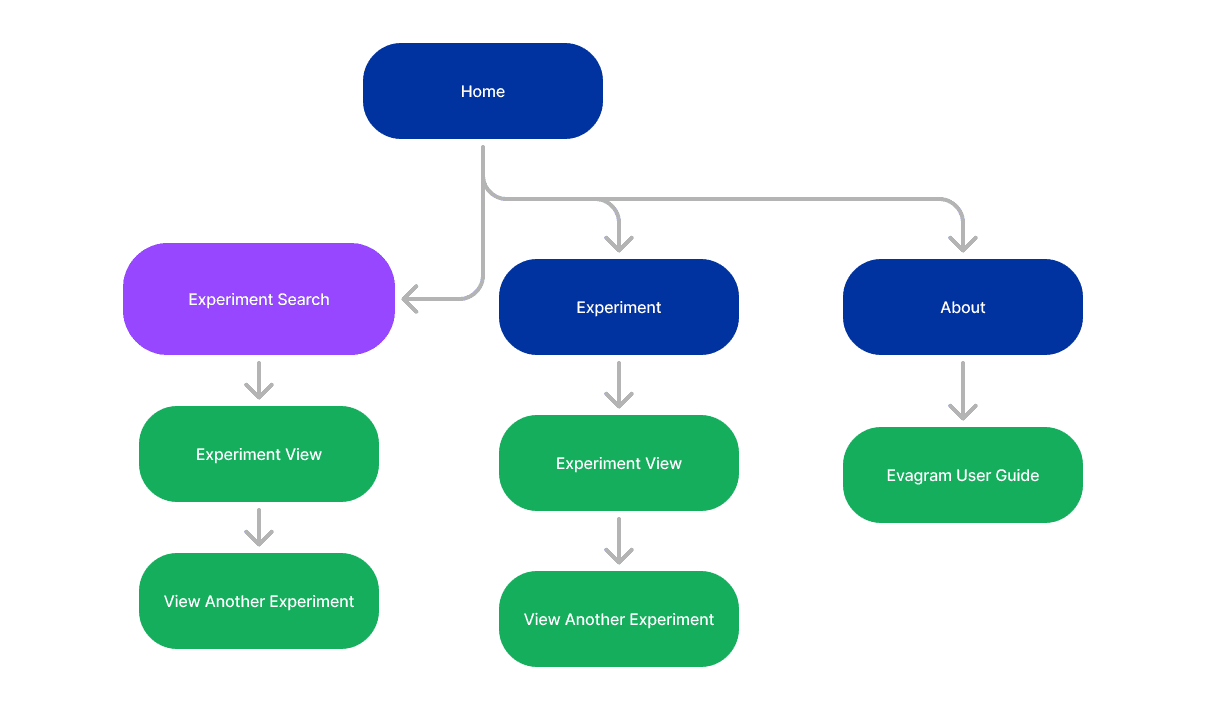
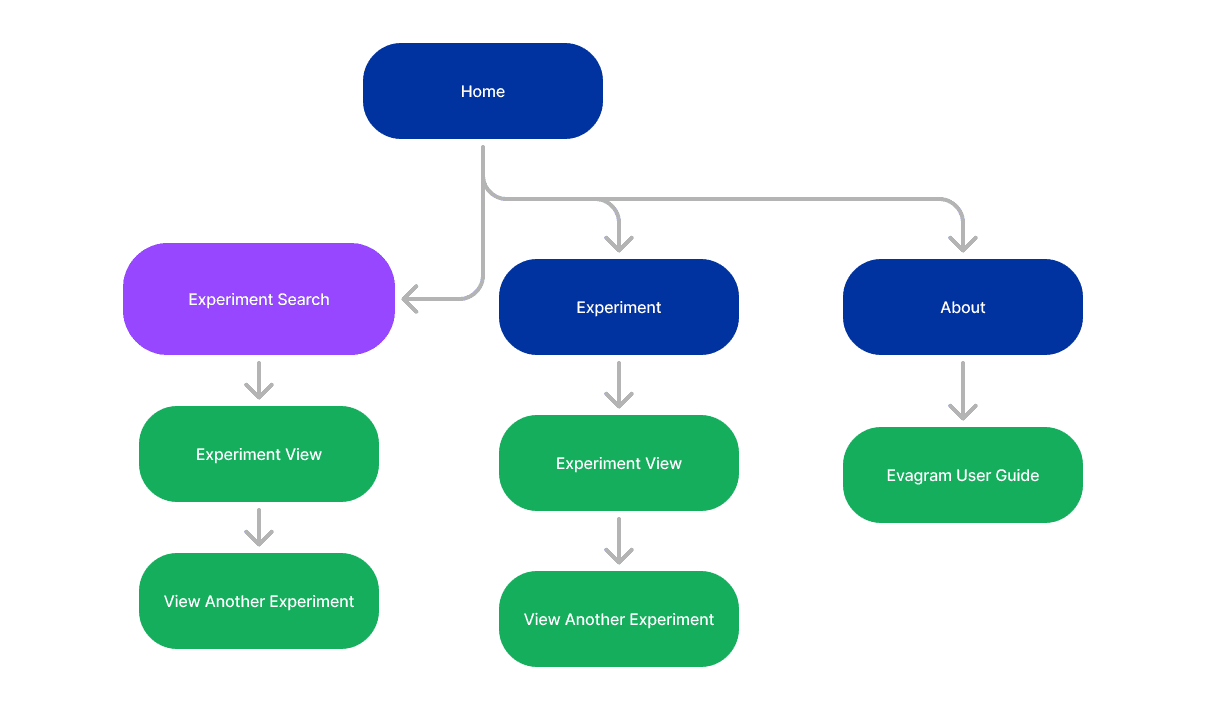
I also developed a sitemap for the interface. I would say that figuring out the flow of the application was the most difficult part of this project.
We were working with a lot of data and different endpoints for all of the plots, I had to structure the site based on the Evagram database schema. I have many different versions of the flow, as throughout the summer, I would come across a use case that would have to be considered.
I also developed a sitemap for the interface. I would say that figuring out the flow of the application was the most difficult part of this project.
We were working with a lot of data and different endpoints for all of the plots, I had to structure the site based on the Evagram database schema. I have many different versions of the flow, as throughout the summer, I would come across a use case that would have to be considered.



High Fidelity Prototype
High Fidelity Prototype
After completing the low fidelity wireframes and narrowing down the sitemap structure of Evagram, I then continued on to developing the high fidelity prototype with styling. There were about 5-6 versions of the high fidelity prototype as I wanted to not overdo the styling elements to take away from the functionality of the site.
I wanted to create a neutral color palette for Evagram, as the focus is more on the functionality of the website. The high fidelity prototype included all of the different screen views based on the sitemap that the user would see.
After completing the low fidelity wireframes and narrowing down the sitemap structure of Evagram, I then continued on to developing the high fidelity prototype with styling. There were about 5-6 versions of the high fidelity prototype as I wanted to not overdo the styling elements to take away from the functionality of the site.
I wanted to create a neutral color palette for Evagram, as the focus is more on the functionality of the website. The high fidelity prototype included all of the different screen views based on the sitemap that the user would see.
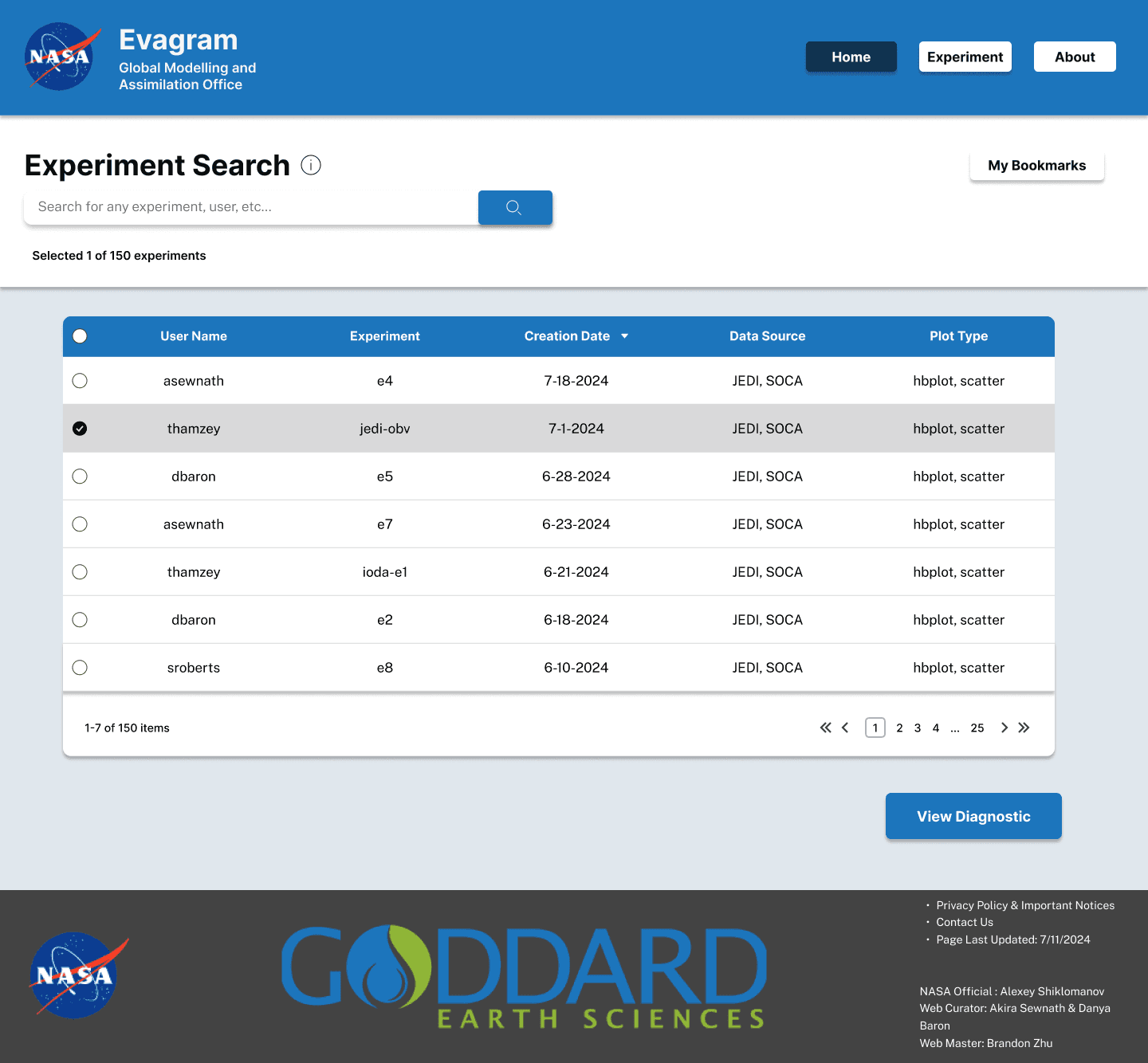
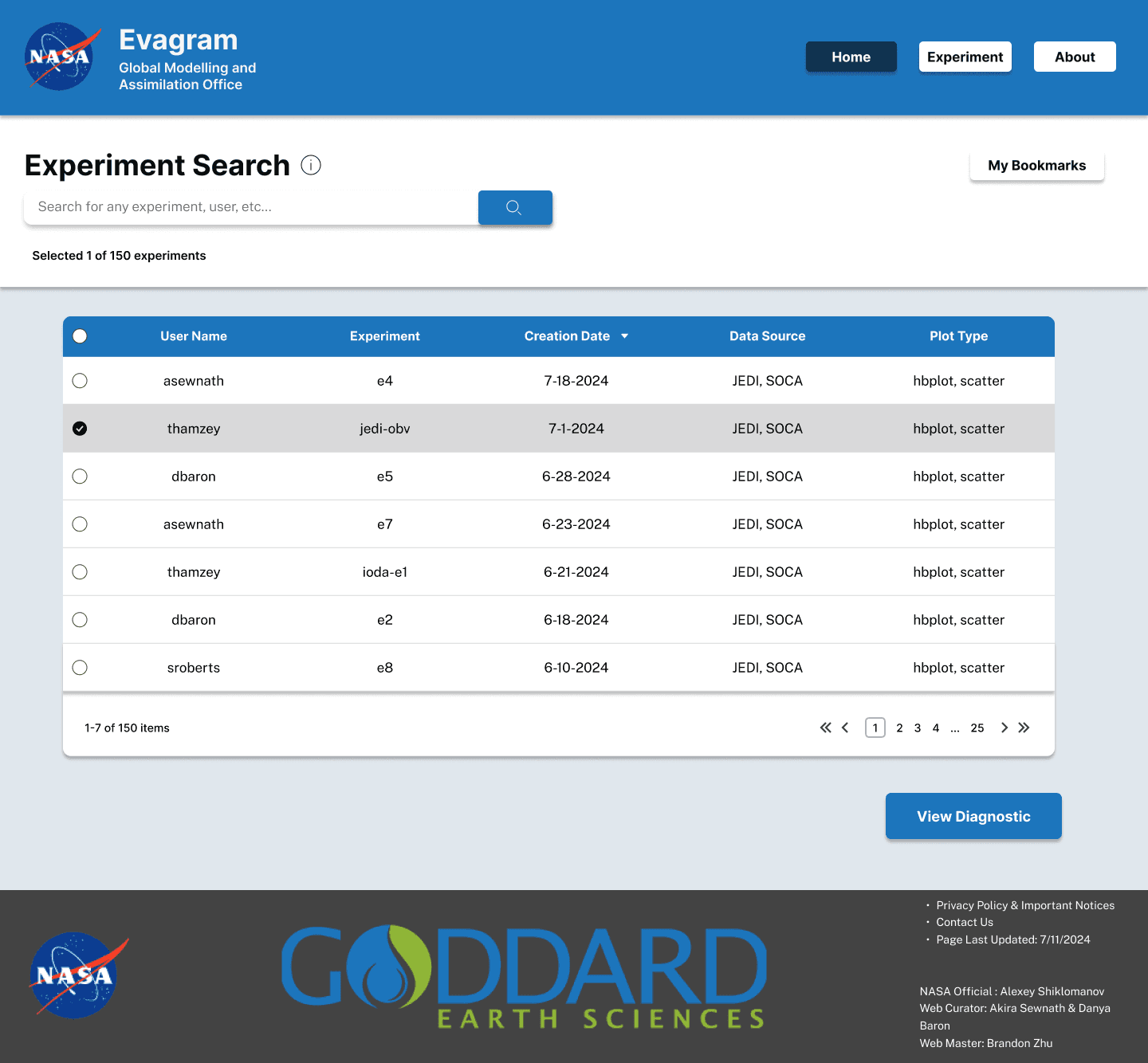
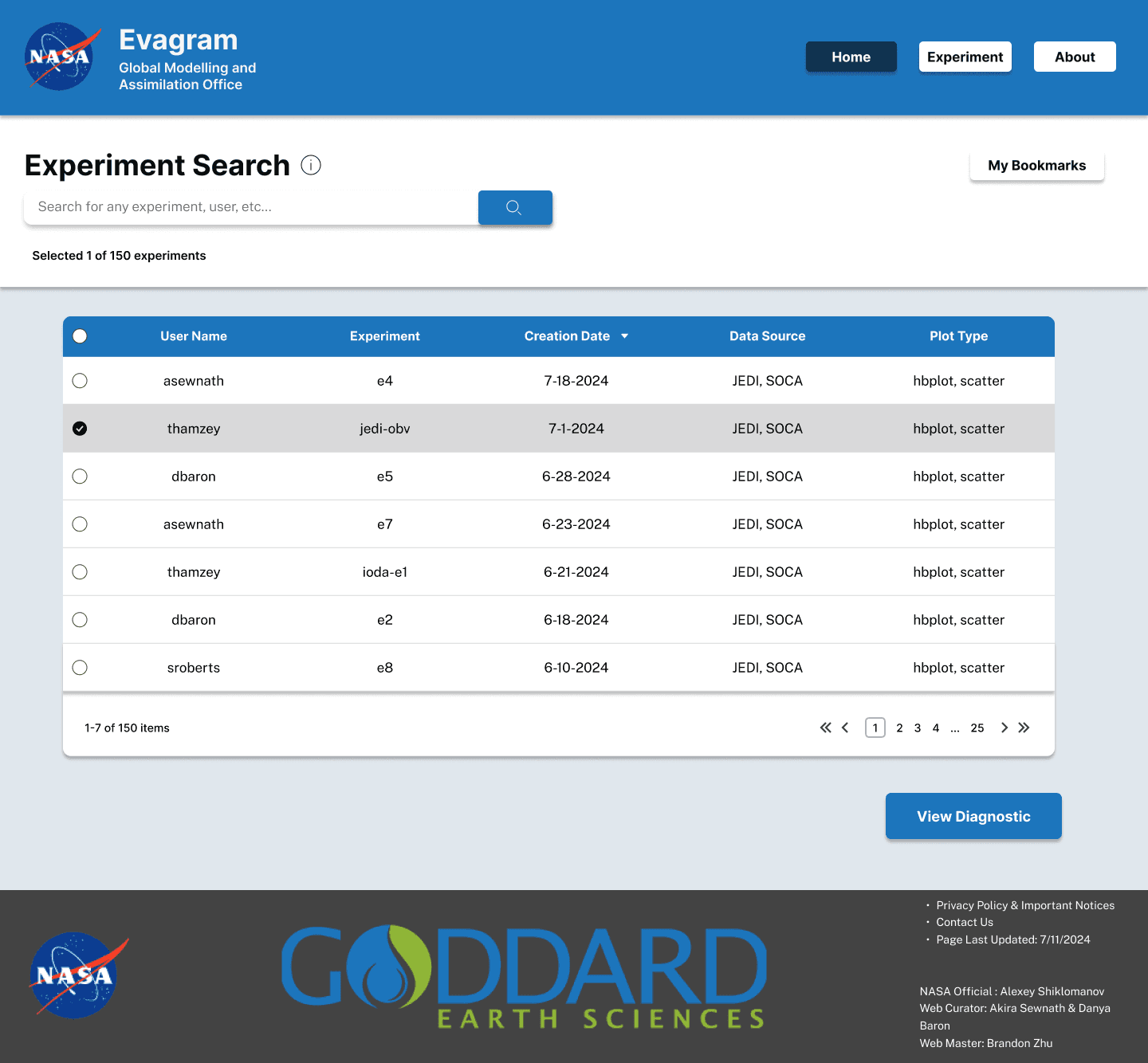
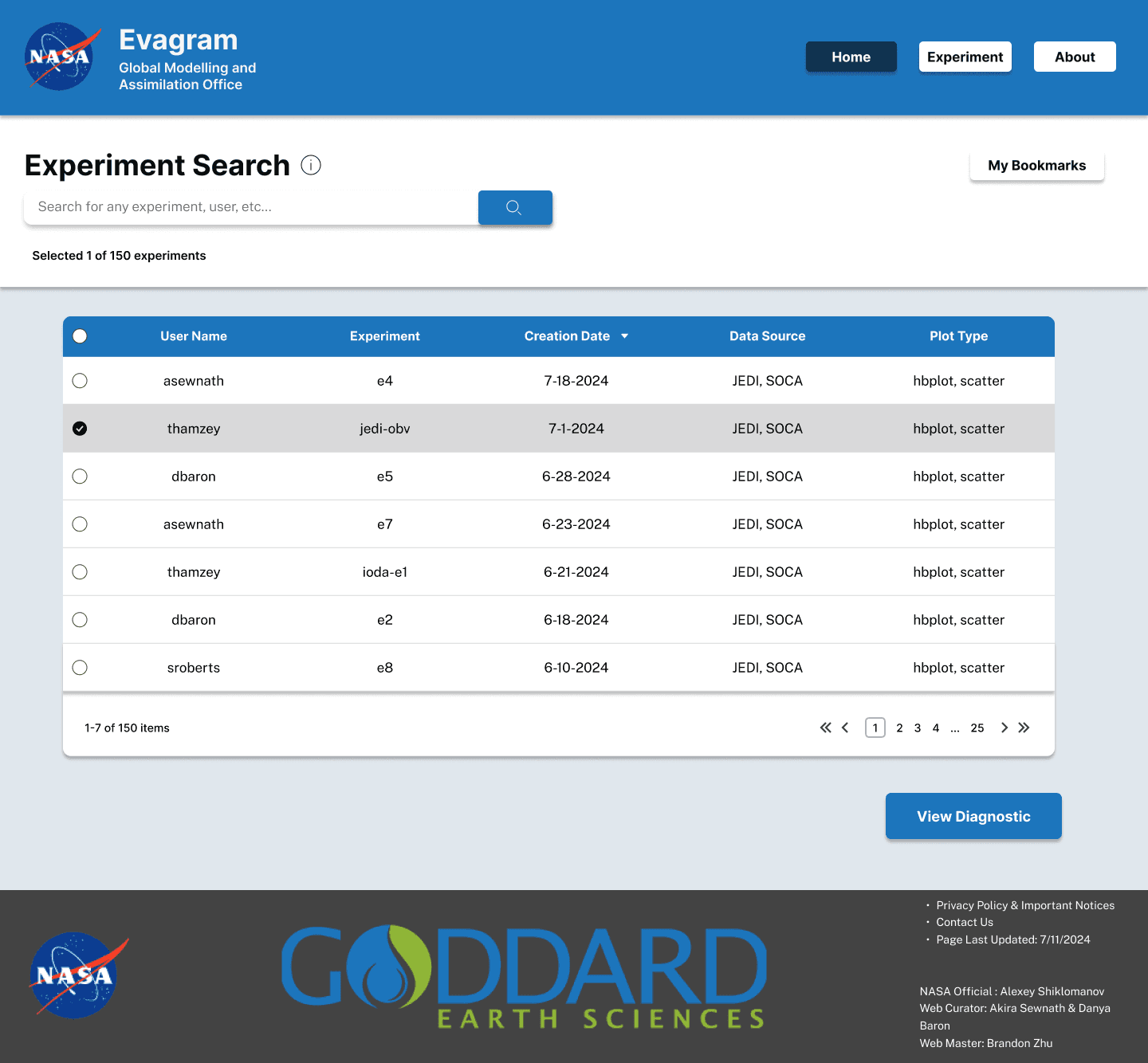
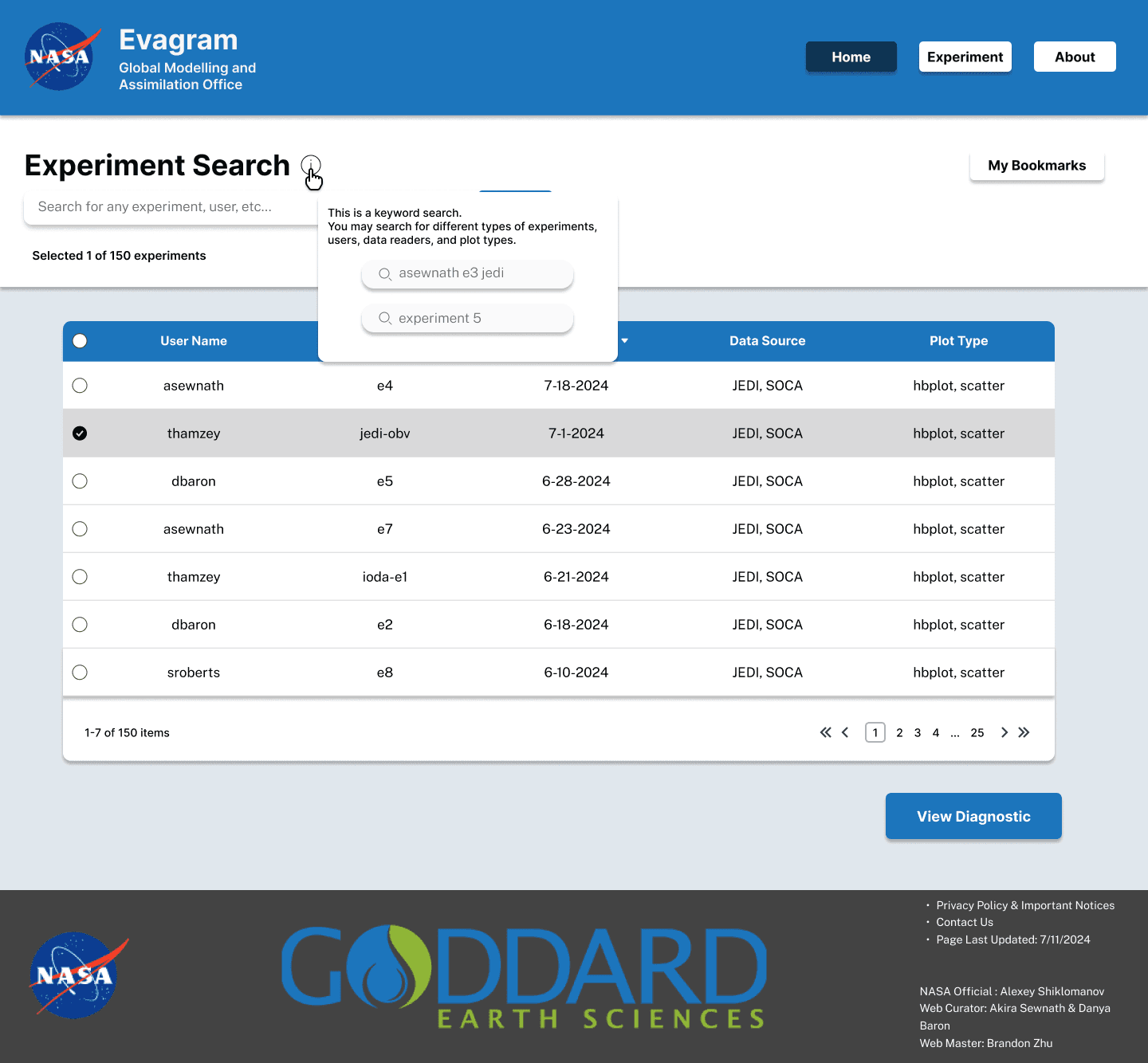
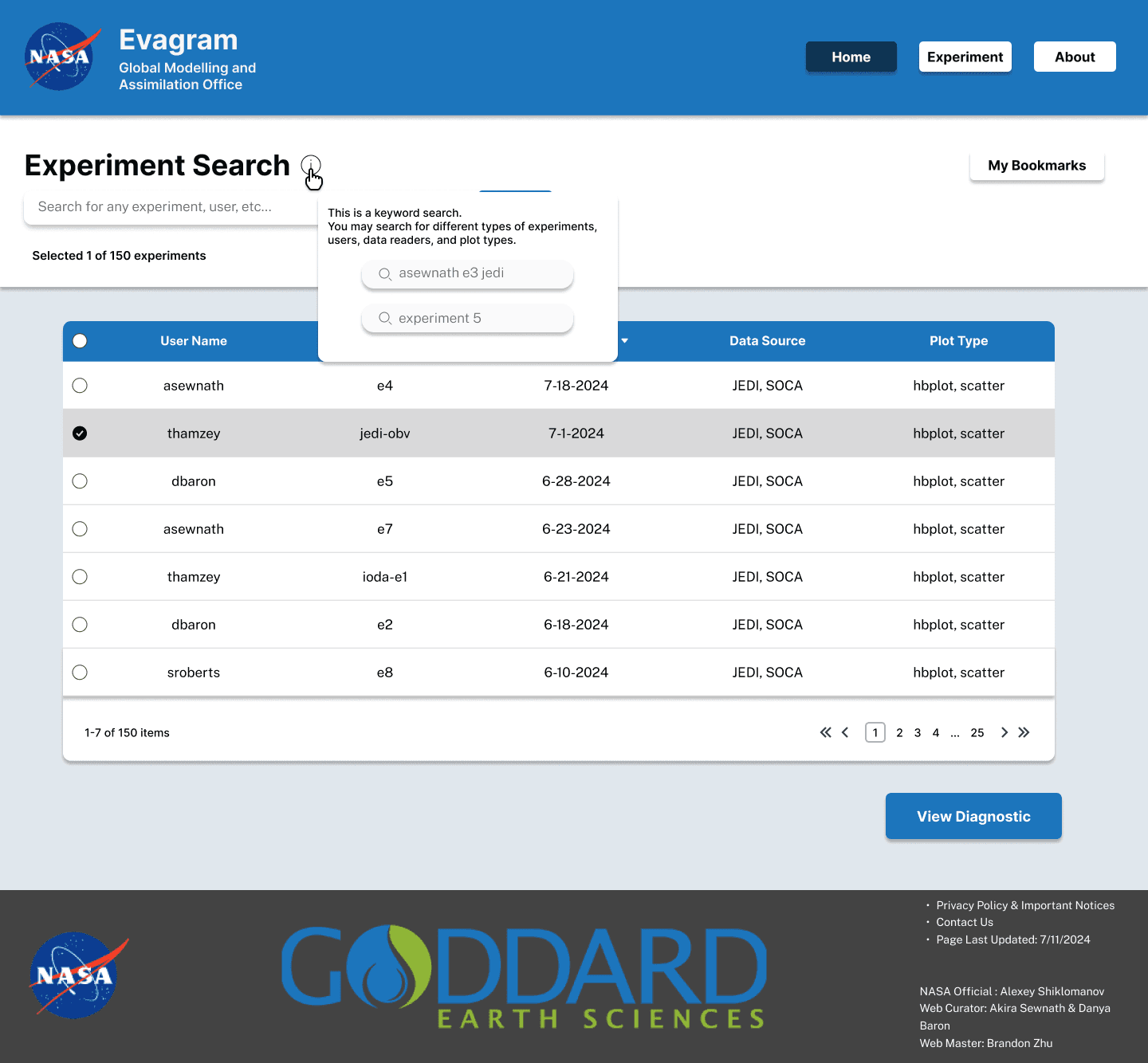
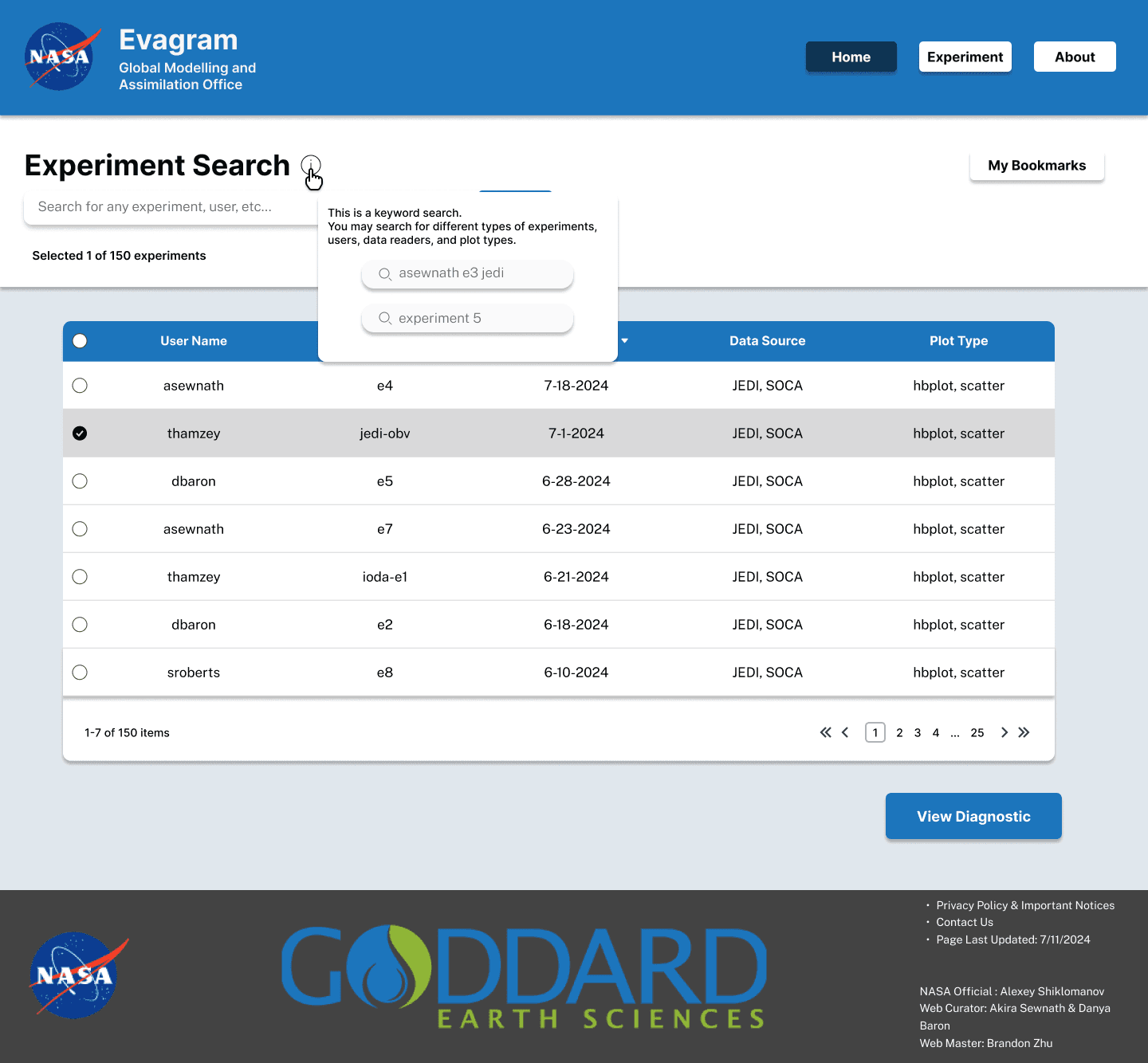
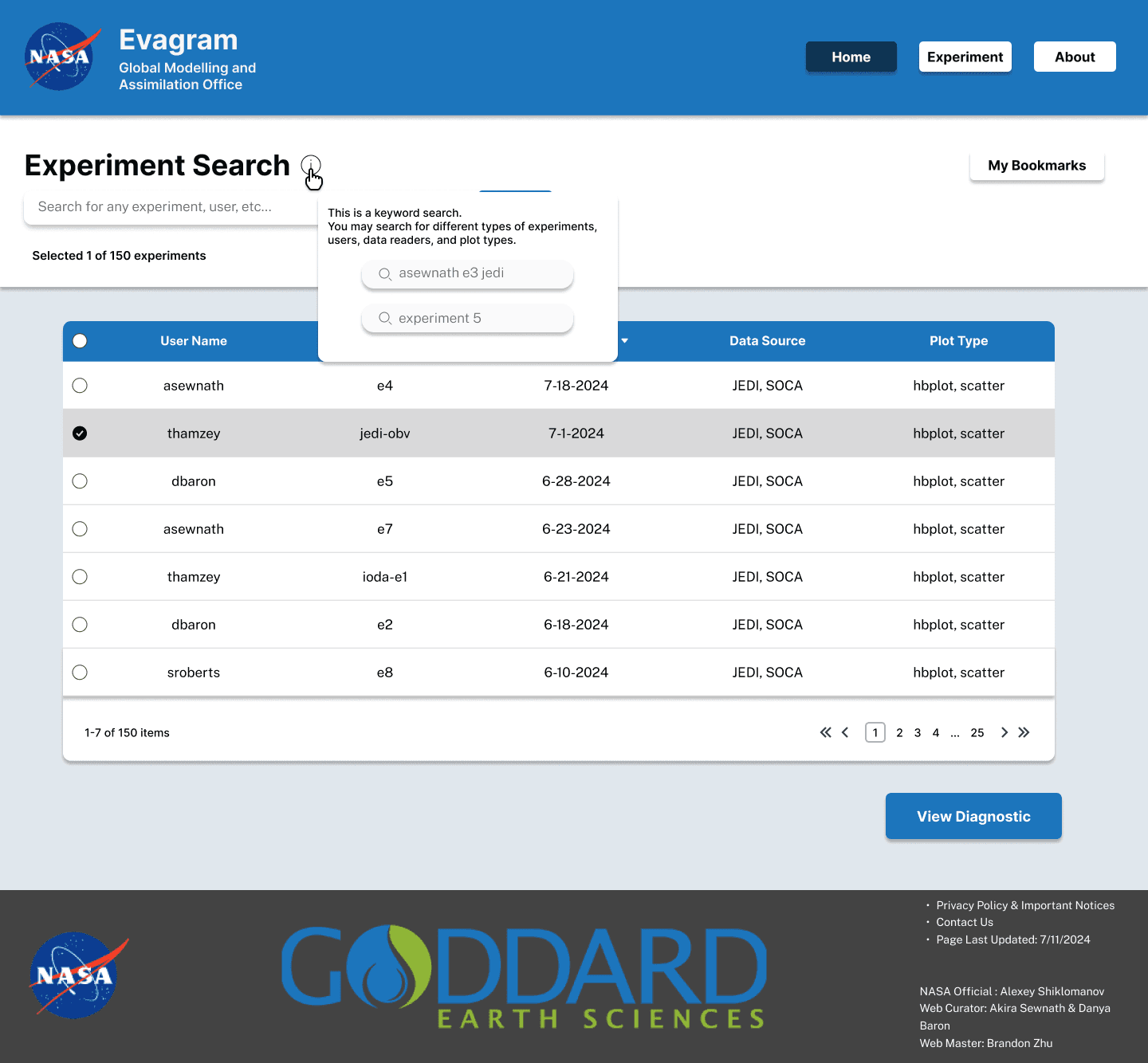
Experiment Search
Experiment Search








This screen is the experiment data table with a dynamic search of all of the experiments within the Evagram database. We called it ‘Experiment Search’. This was to have all of the experiments in one central place where scientists can search up for a specific experiment to view, rather than having to use multiple dropdowns or download lots of data.
In the search bar, users can search by experiment, username, plot type, and data reader.
The search functions as a keyword search/filtering. Users can search by specific attributes as well as search for experiments. Users can also select up to two experiments to view side by side.
In terms of the minimum viable product, we only did the ability to compare two experiments rather than more than 2 as we didn’t want to overload the server. Once a user searches for an experiment, they can click the “View Diagnostic” button, where they will be taken to the second main feature of Evagram.
This screen is the experiment data table with a dynamic search of all of the experiments within the Evagram database. We called it ‘Experiment Search’. This was to have all of the experiments in one central place where scientists can search up for a specific experiment to view, rather than having to use multiple dropdowns or download lots of data.
In the search bar, users can search by experiment, username, plot type, and data reader.
The search functions as a keyword search/filtering. Users can search by specific attributes as well as search for experiments. Users can also select up to two experiments to view side by side.
In terms of the minimum viable product, we only did the ability to compare two experiments rather than more than 2 as we didn’t want to overload the server. Once a user searches for an experiment, they can click the “View Diagnostic” button, where they will be taken to the second main feature of Evagram.
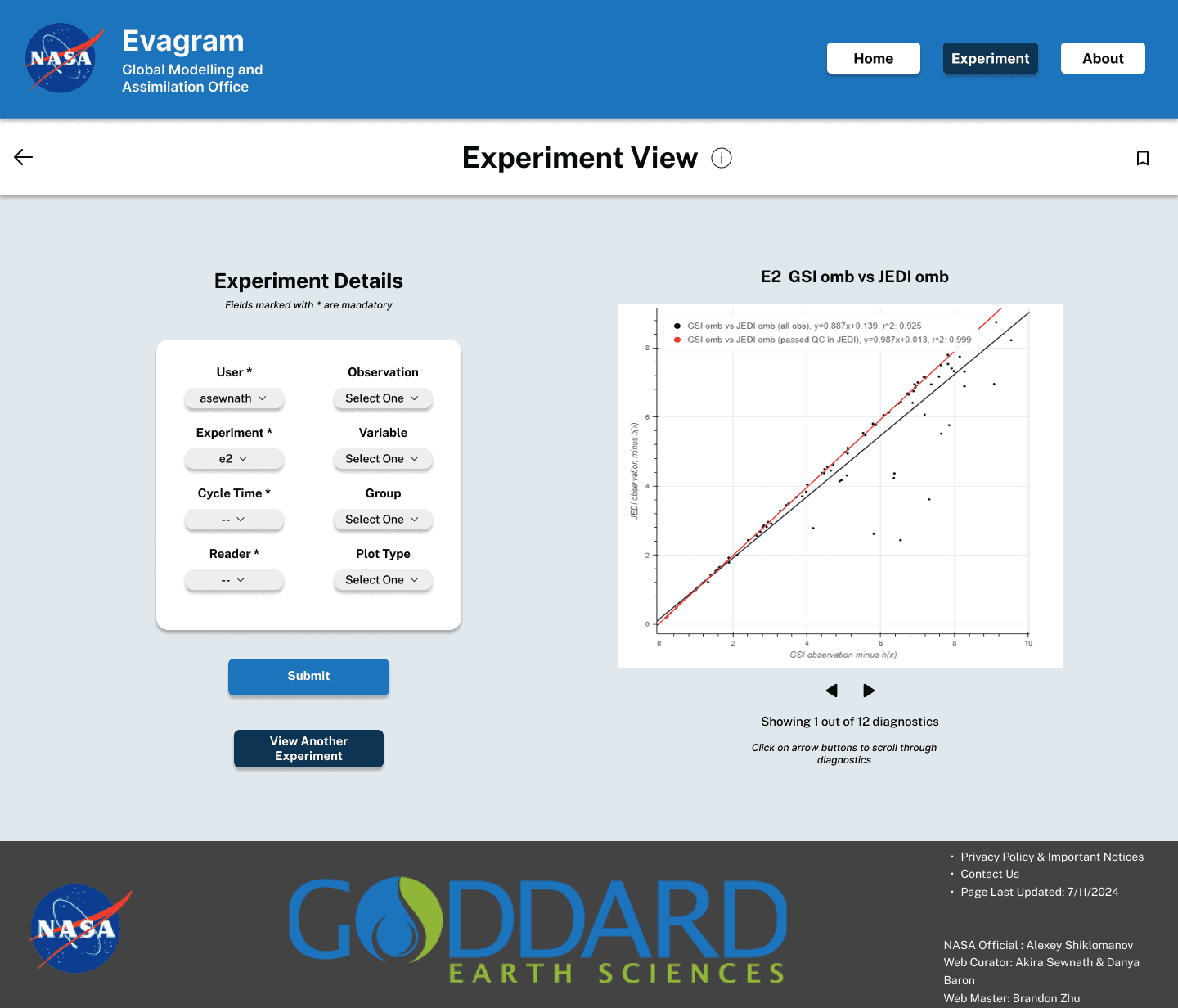
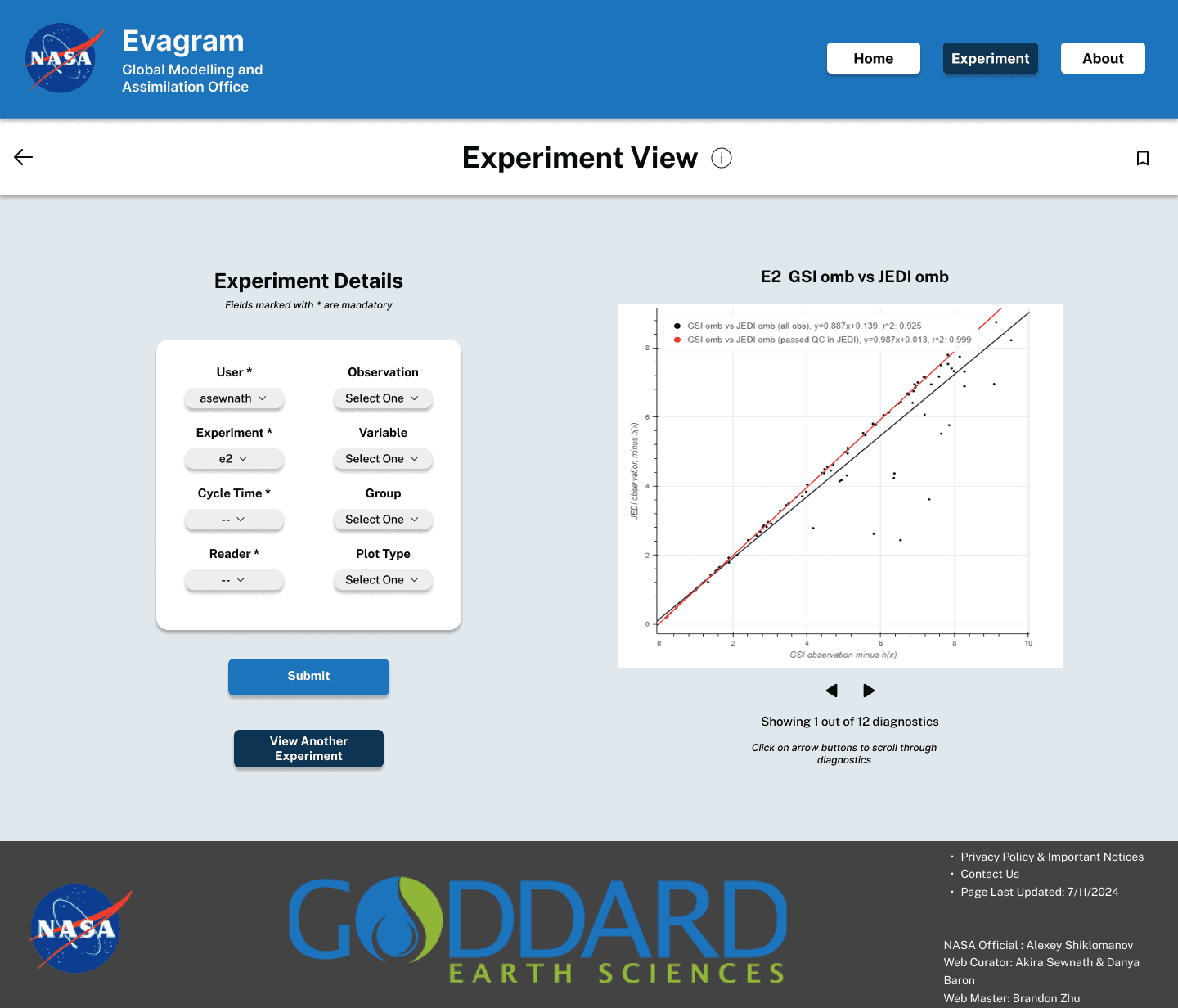
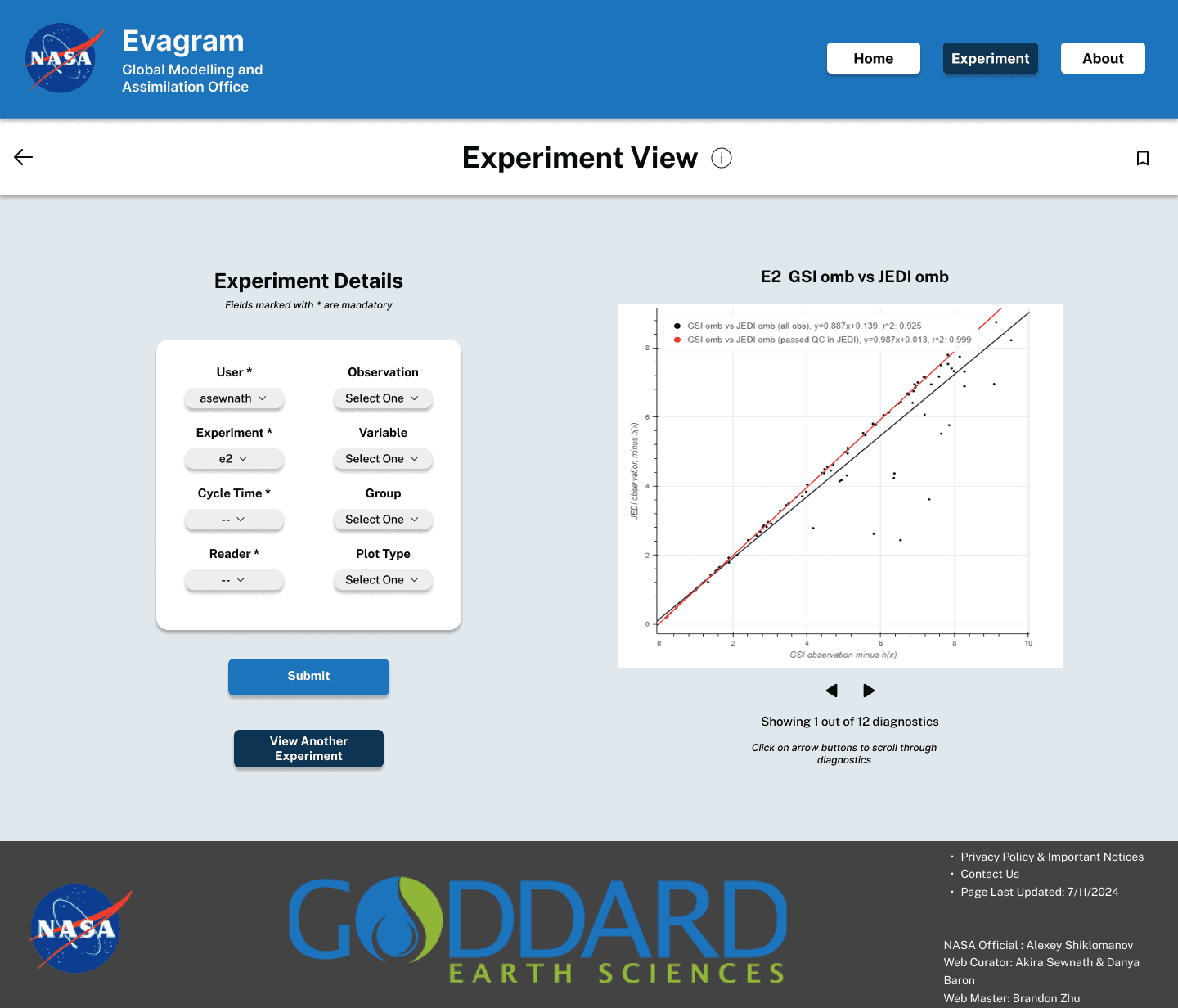
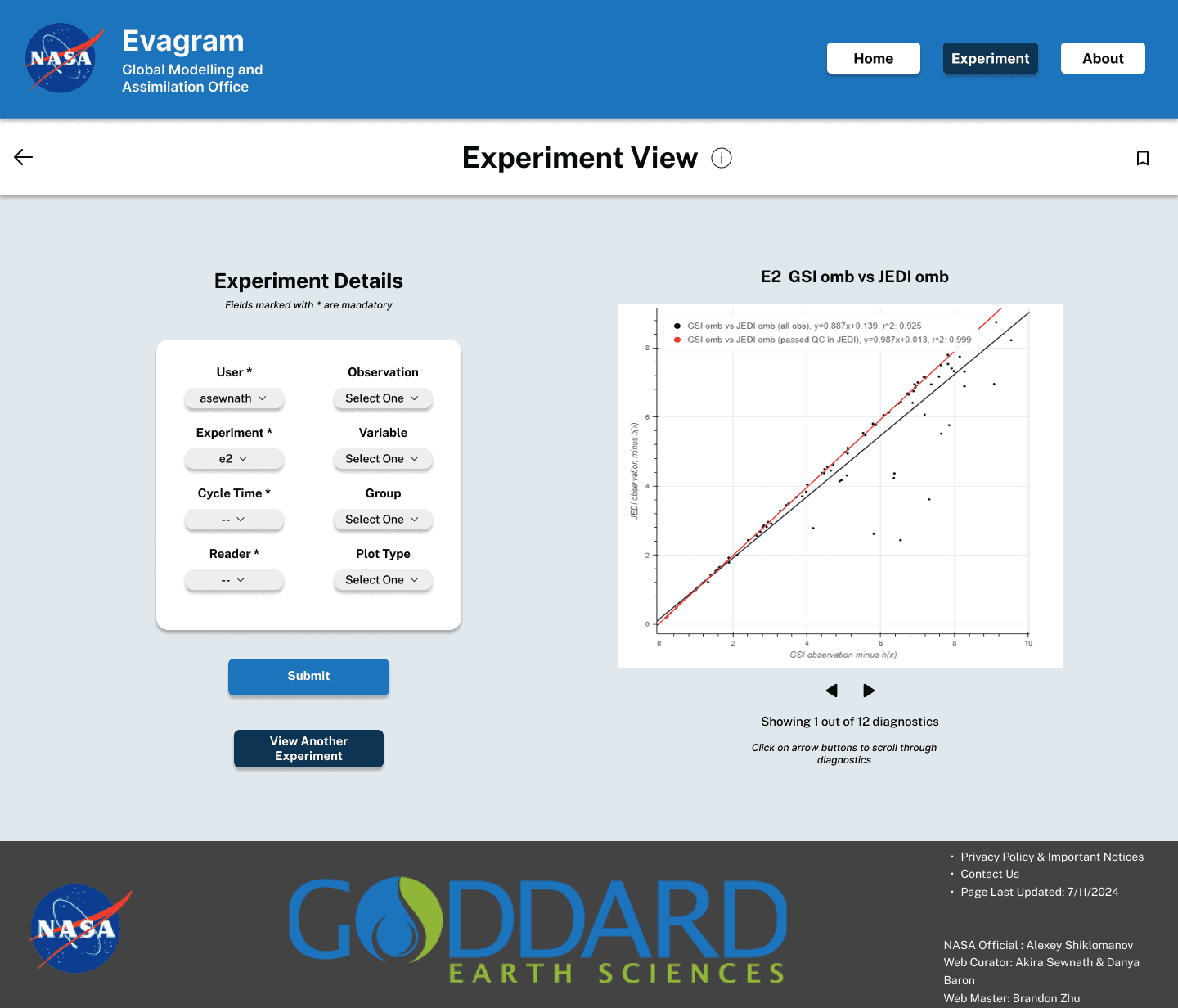
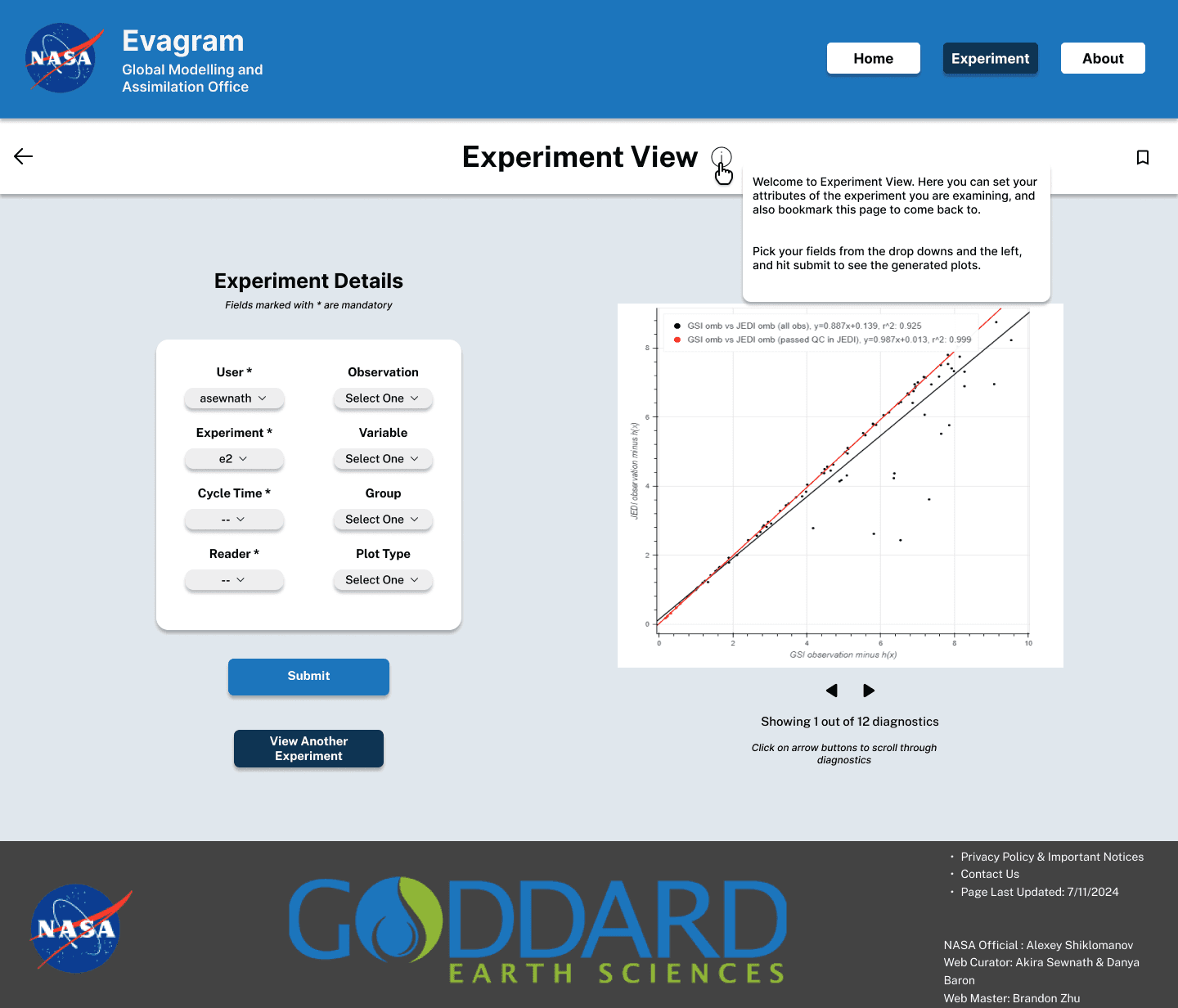
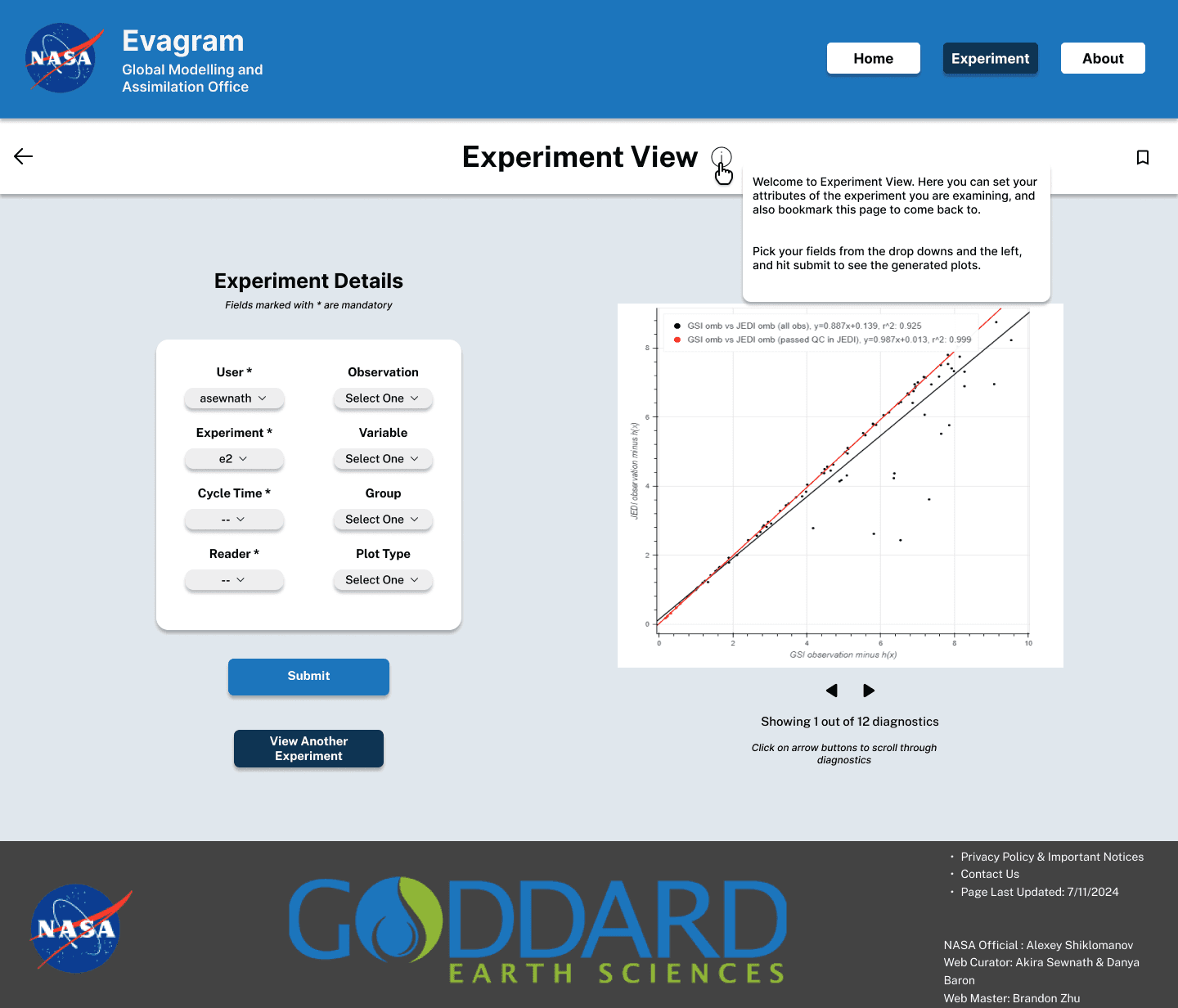
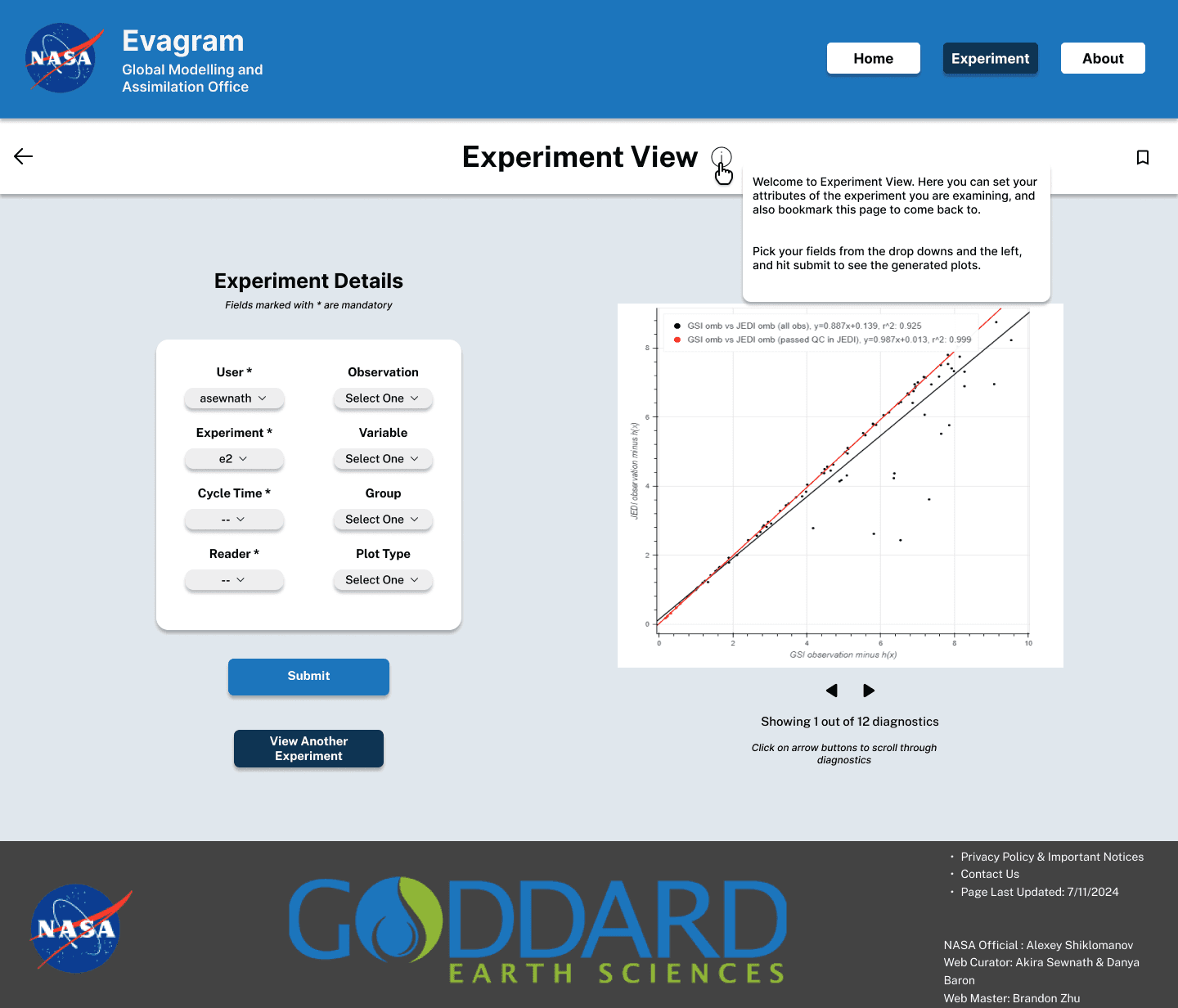
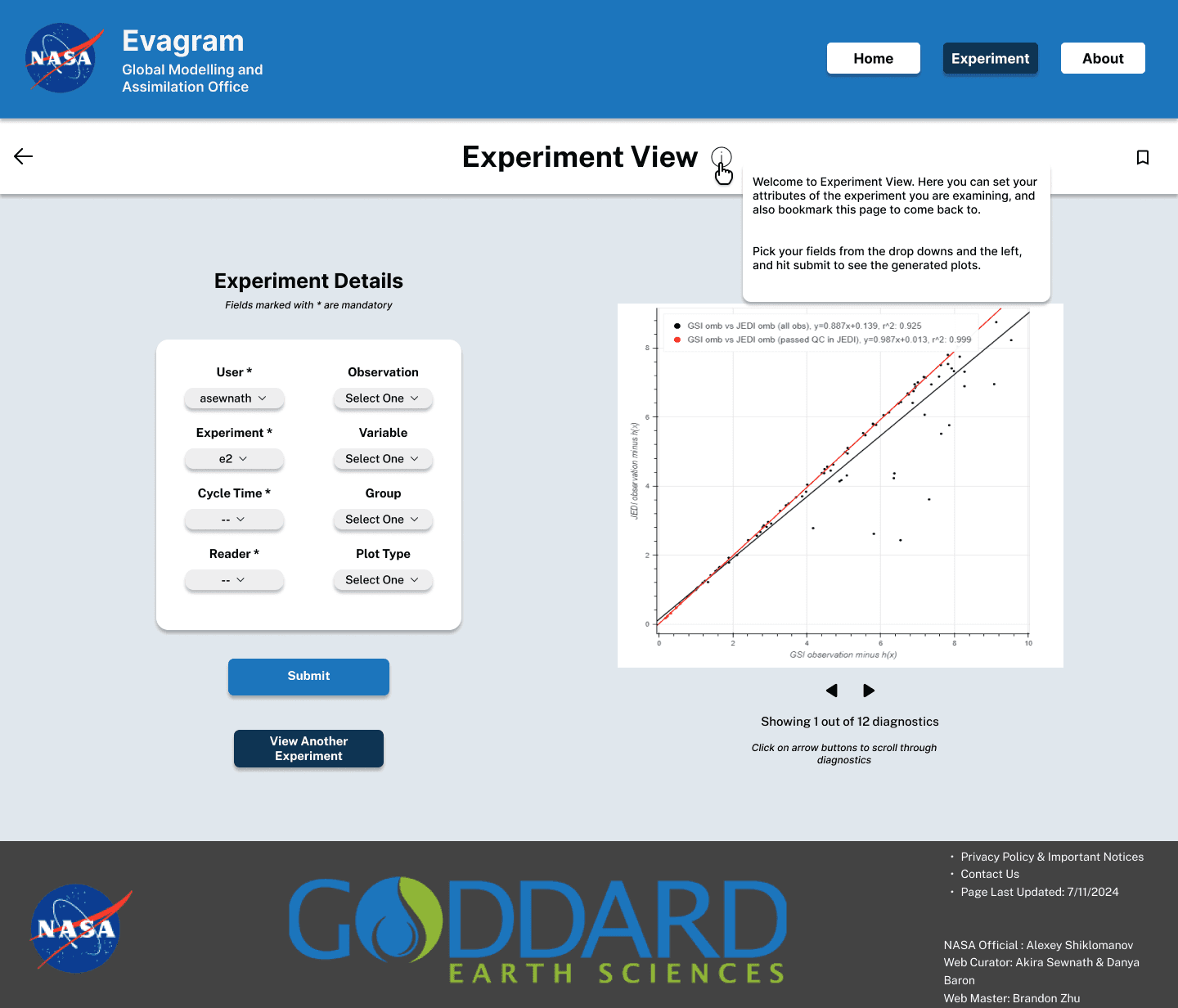
Experiment View
Experiment View








This screen is called ‘Experiment View’. This is where a user can either make selections by selecting the ‘Experiment’ navigation button or by selecting the experiment they want to view in the Experiment Search. Users can select the different drop downs to view a specific plot.
These dropdowns are in a cascading format based on the Evagram database schema. It is required to select the User, Experiment, Cycle Time, and Reader. This was so that we wouldn't have to wait for long retrievals. If we left all the dropdown menus blank, Evagram would return all users, all experiments for all users, all cycle times, etc. That would theoretically be thousands of graphs.
Once the required selections are made, then the second optional drop downs can be expanded. These are Observation, Variable, Group, and Plot Type.
Once the selections are made for the plot that the scientist wants to view, a carousel with the plots based on the selections will pop up. If there are multiple plots for the selection, on the bottom it will say how many diagnostics are being displayed. If there is only one plot per the selections, it will only show that plot.
This screen is called ‘Experiment View’. This is where a user can either make selections by selecting the ‘Experiment’ navigation button or by selecting the experiment they want to view in the Experiment Search. Users can select the different drop downs to view a specific plot.
These dropdowns are in a cascading format based on the Evagram database schema. It is required to select the User, Experiment, Cycle Time, and Reader. This was so that we wouldn't have to wait for long retrievals. If we left all the dropdown menus blank, Evagram would return all users, all experiments for all users, all cycle times, etc. That would theoretically be thousands of graphs.
Once the required selections are made, then the second optional drop downs can be expanded. These are Observation, Variable, Group, and Plot Type.
Once the selections are made for the plot that the scientist wants to view, a carousel with the plots based on the selections will pop up. If there are multiple plots for the selection, on the bottom it will say how many diagnostics are being displayed. If there is only one plot per the selections, it will only show that plot.
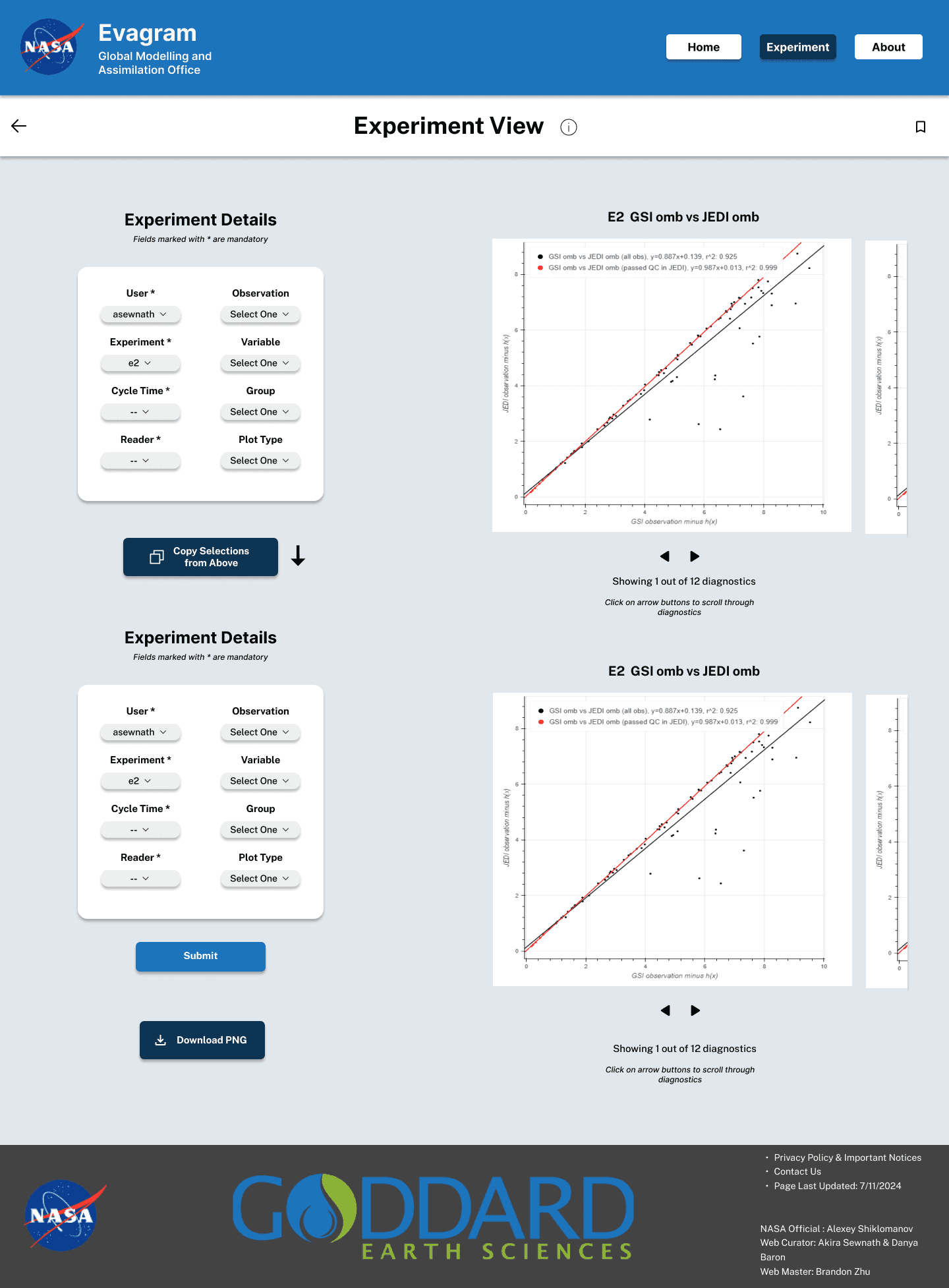
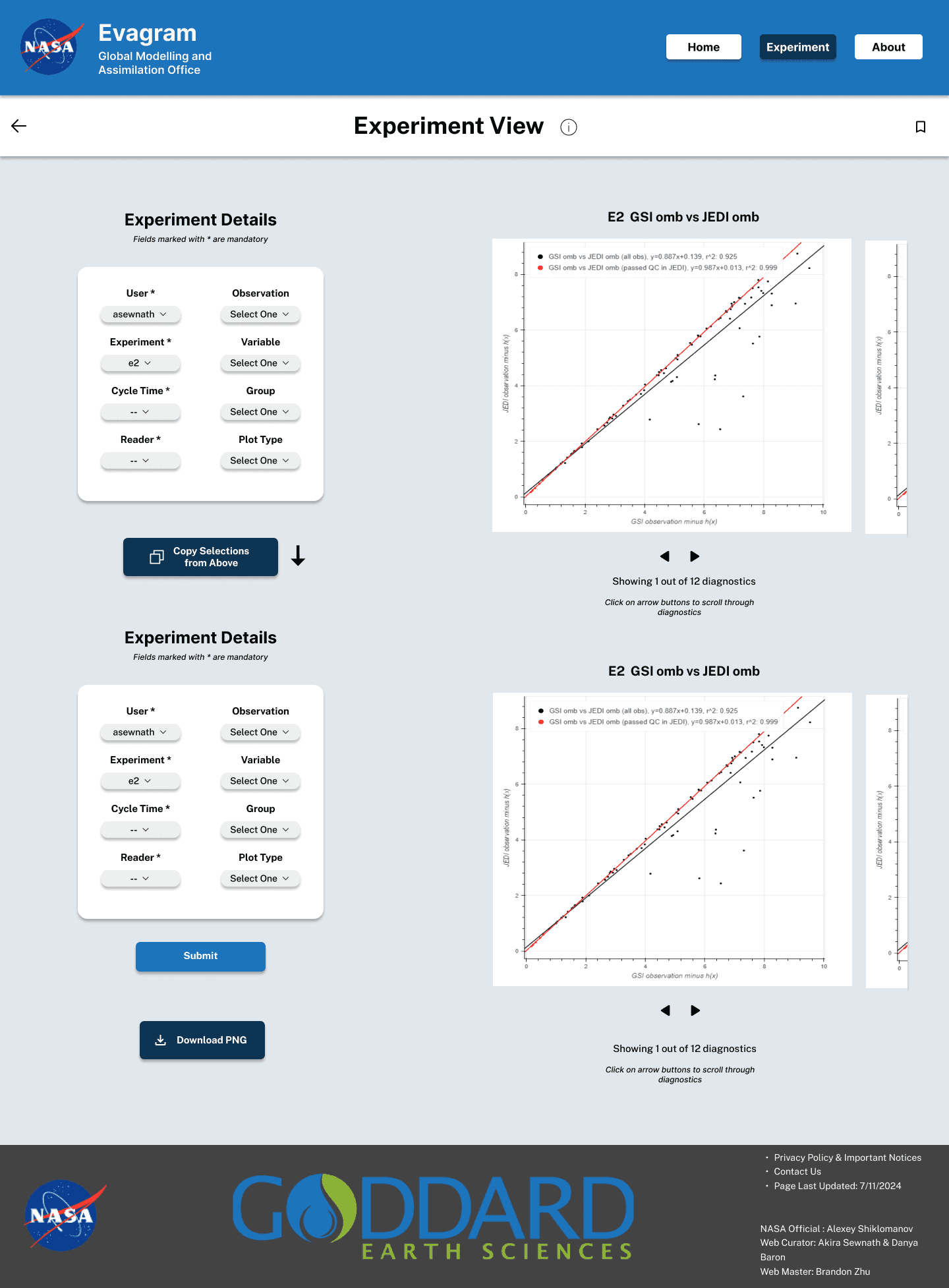
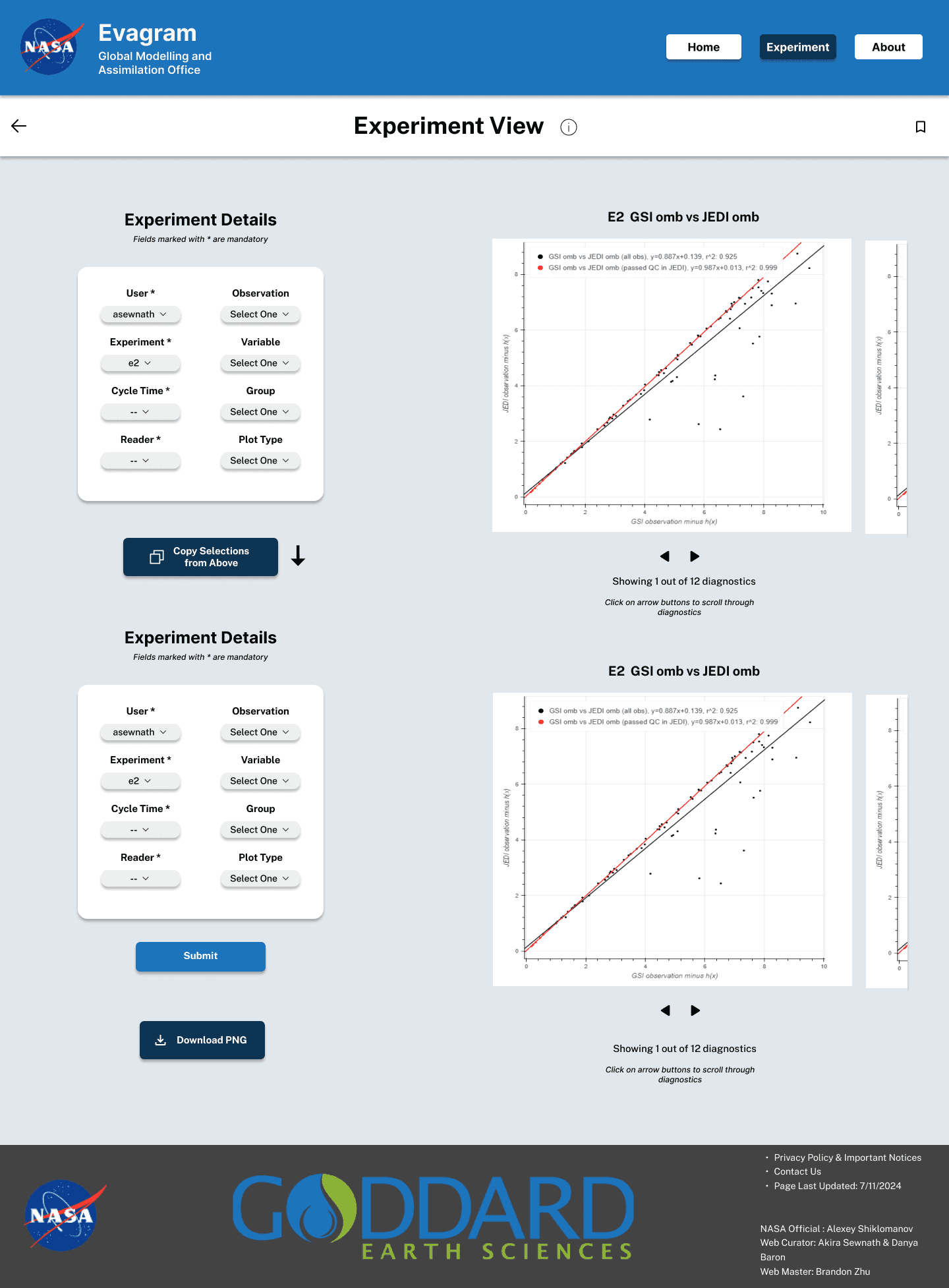
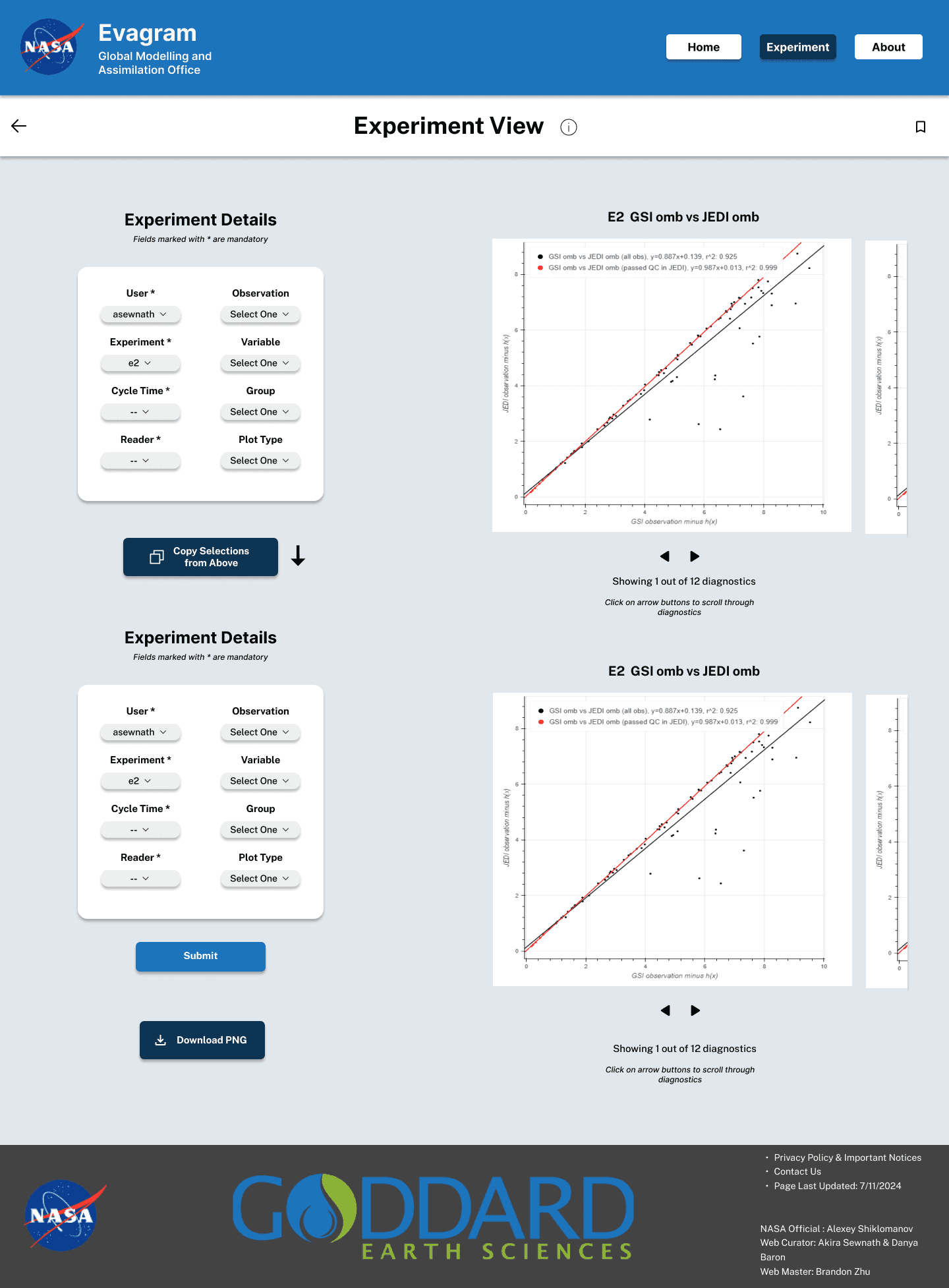
View Another Experiment
View Another Experiment








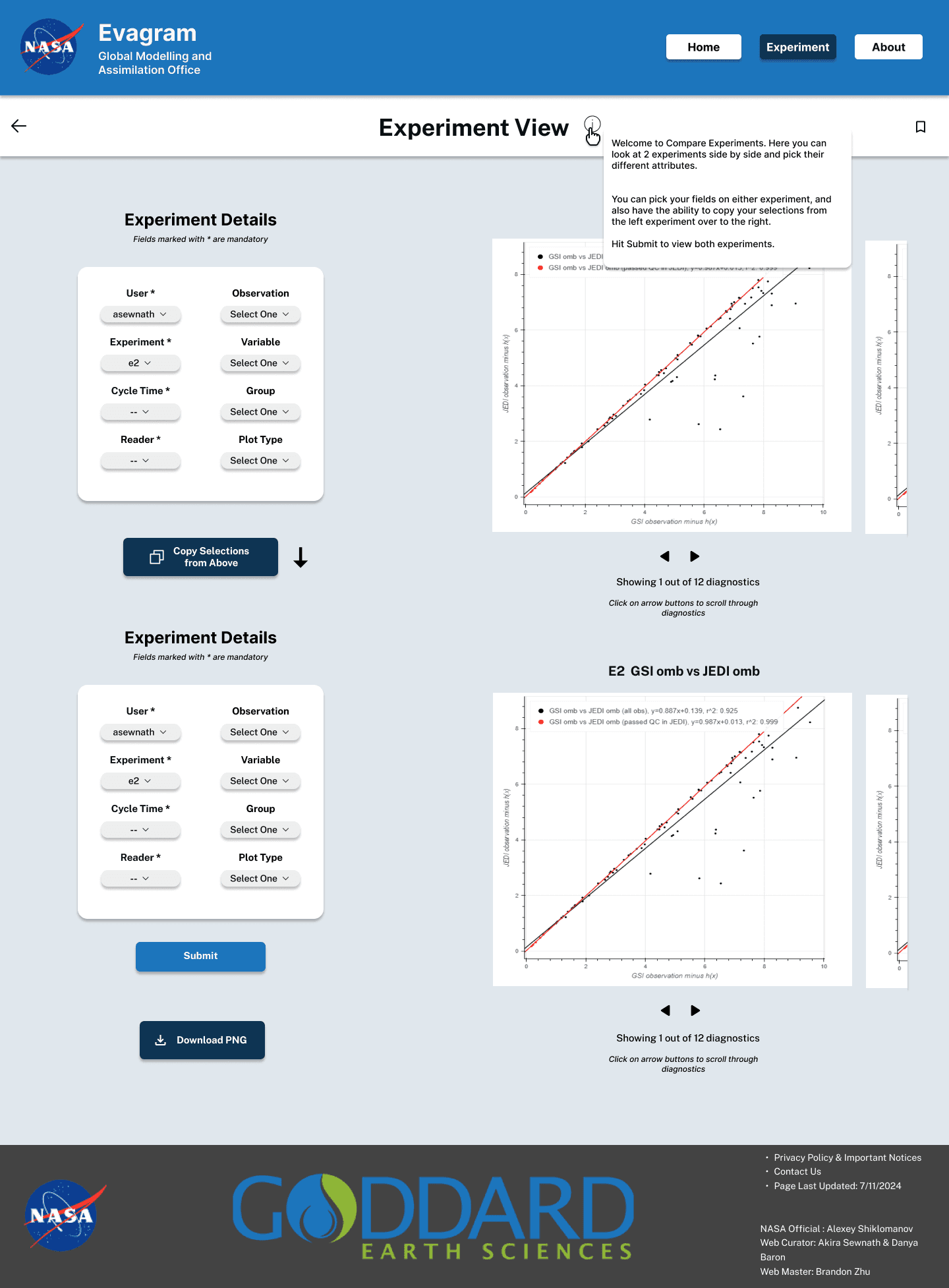
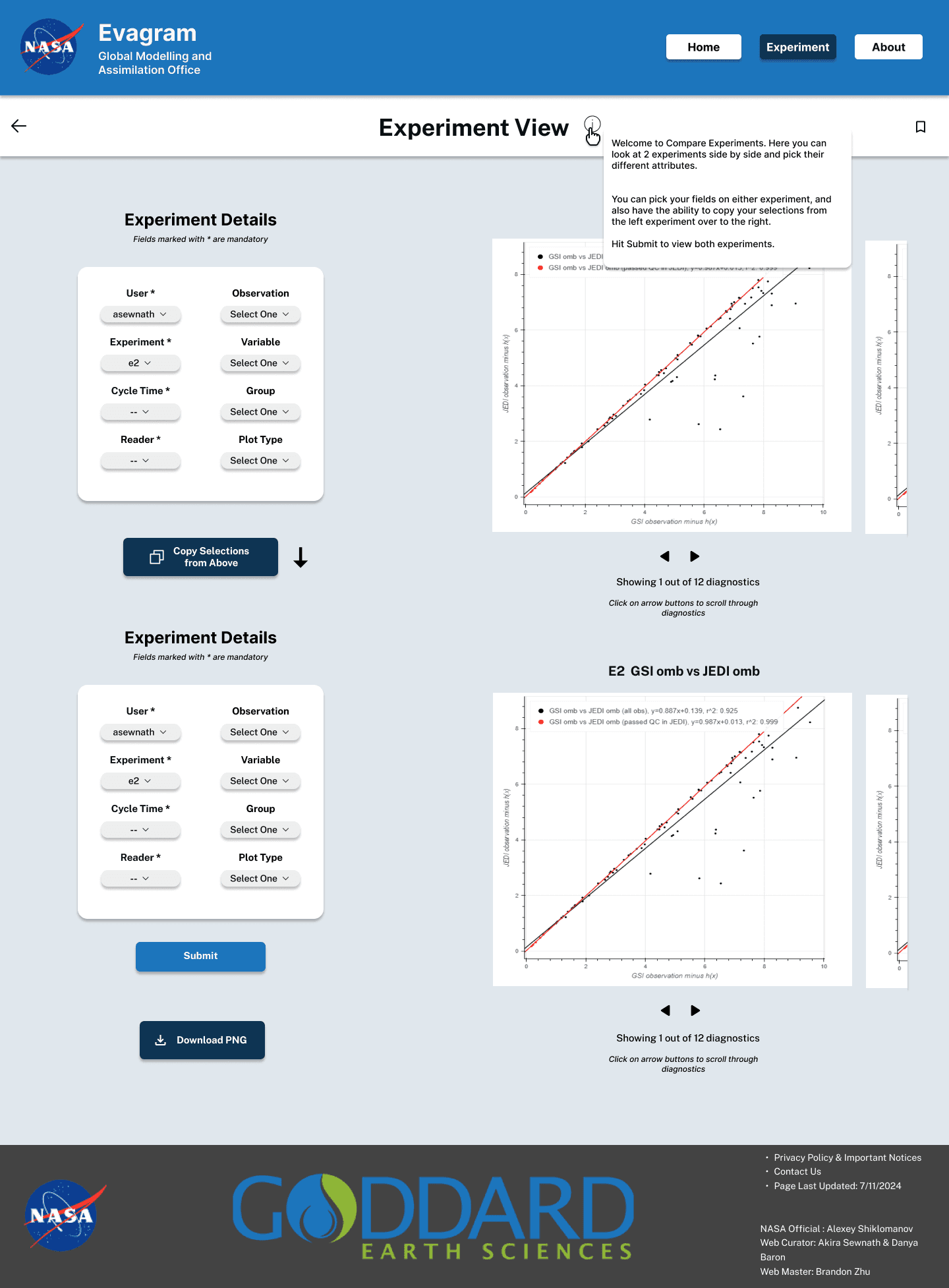
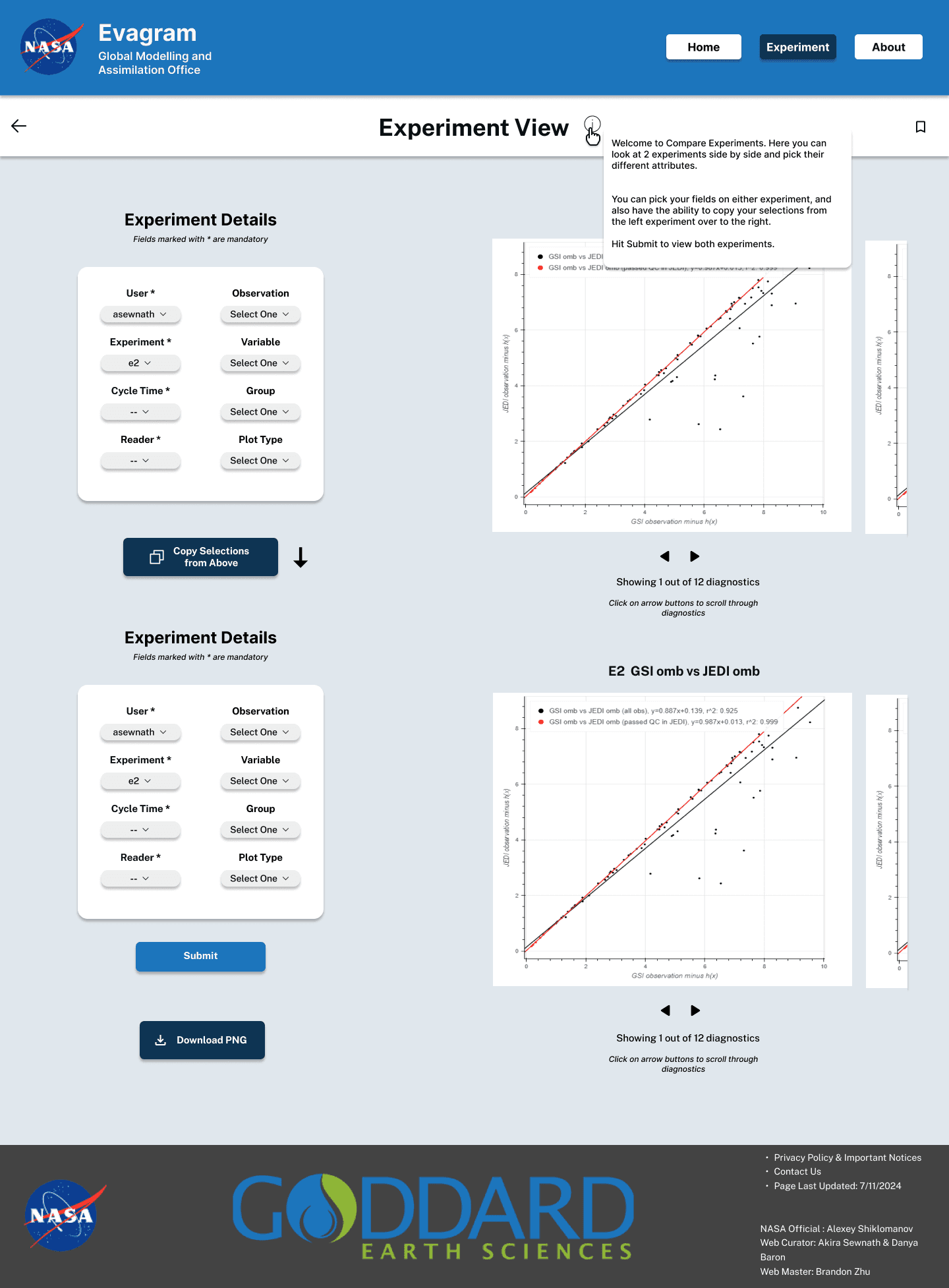
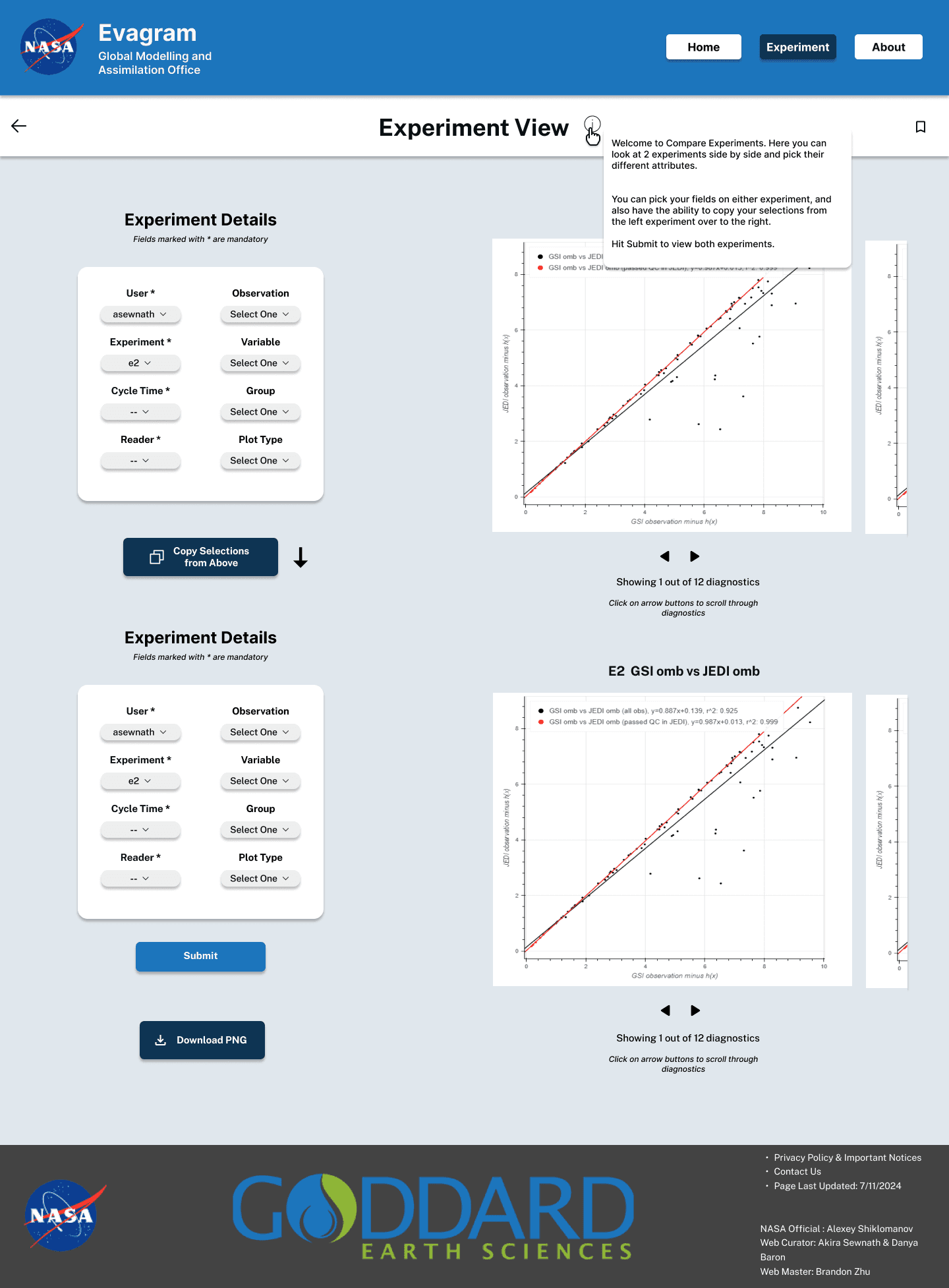
This is the ‘View Another Experiment’ screen which is an extension of ‘Experiment View’. This was the most challenging view of the project. We had originally had this as the ‘Compare Experiments’ page, but that led to some user confusion as it was thought that you could open two different plots on the same graph.
This view allows us to view two experiments side by side. Due to the cascading schema of the Evagram database, in terms of the minimum viable product, this made the most sense. Different experiments might have different readers and attributes, it was difficult to display them on top of one another.
here were many different versions of this view, and figuring out the logic of the flow of this page was difficult. There were many use cases for this screen and had limitations due to the Evagram database and schema. I focused on the main features, the ability to copy one experiment selections from the top into the bottom experiment, as well as the ability to download a image file.
This is the ‘View Another Experiment’ screen which is an extension of ‘Experiment View’. This was the most challenging view of the project. We had originally had this as the ‘Compare Experiments’ page, but that led to some user confusion as it was thought that you could open two different plots on the same graph.
This view allows us to view two experiments side by side. Due to the cascading schema of the Evagram database, in terms of the minimum viable product, this made the most sense. Different experiments might have different readers and attributes, it was difficult to display them on top of one another.
here were many different versions of this view, and figuring out the logic of the flow of this page was difficult. There were many use cases for this screen and had limitations due to the Evagram database and schema. I focused on the main features, the ability to copy one experiment selections from the top into the bottom experiment, as well as the ability to download a image file.
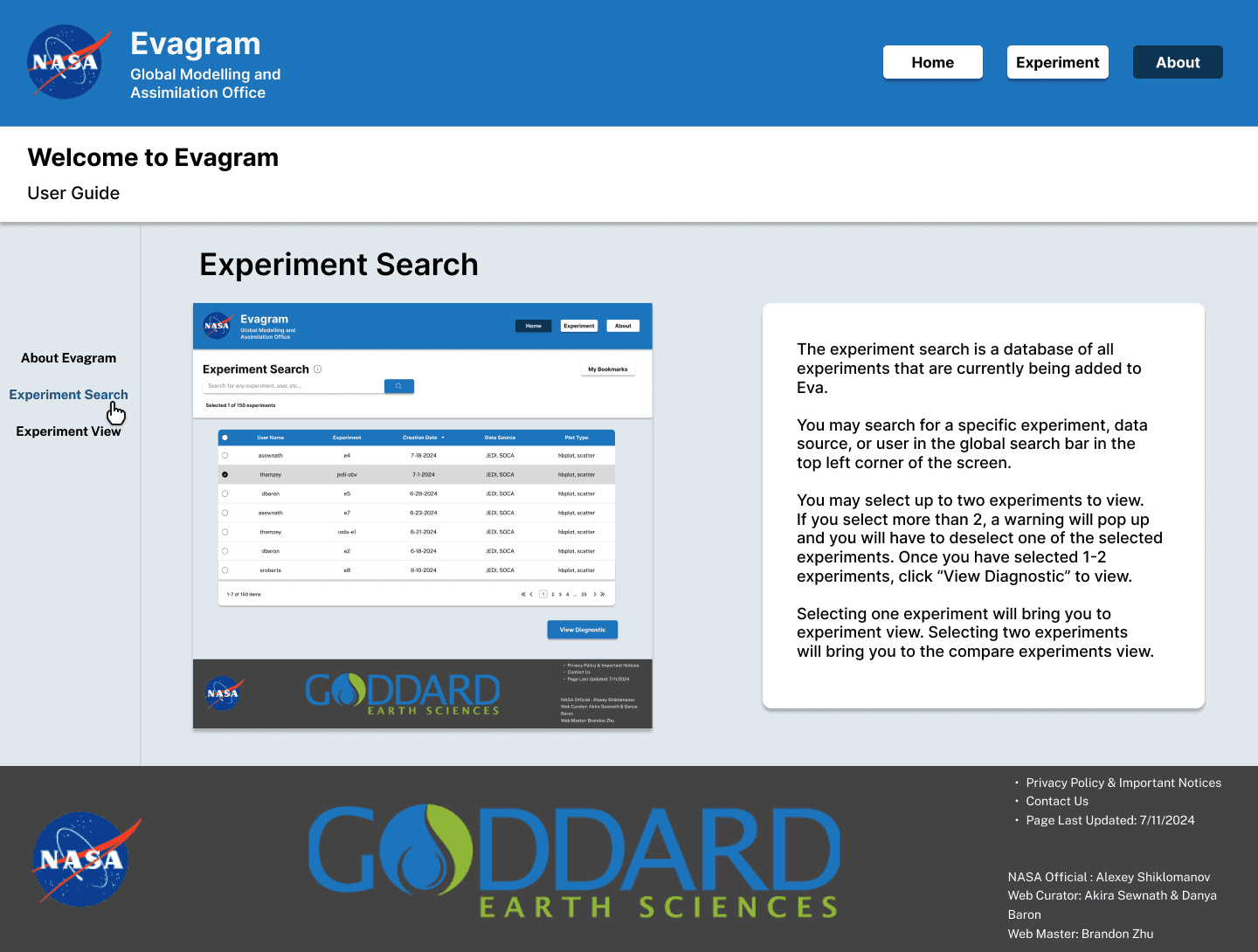
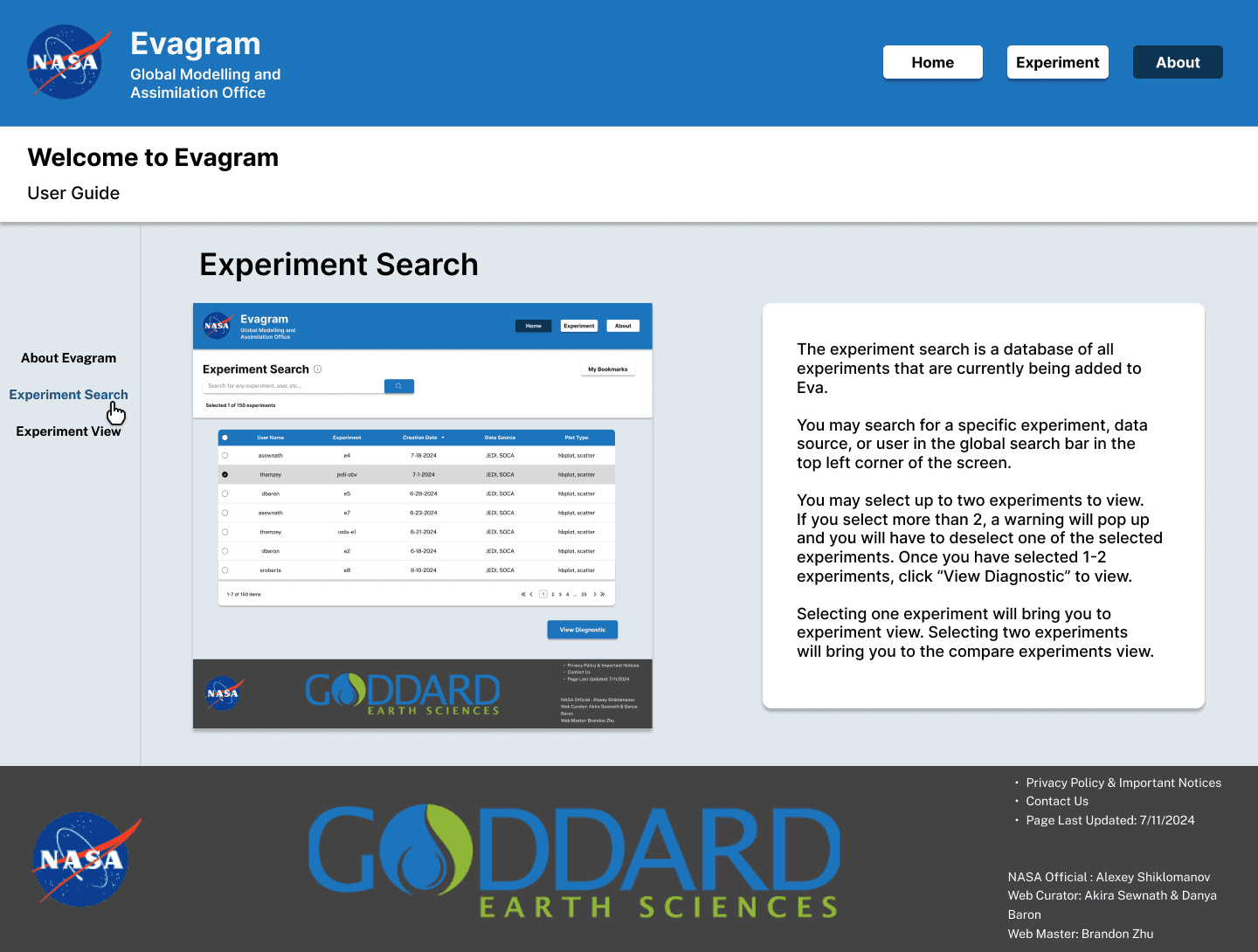
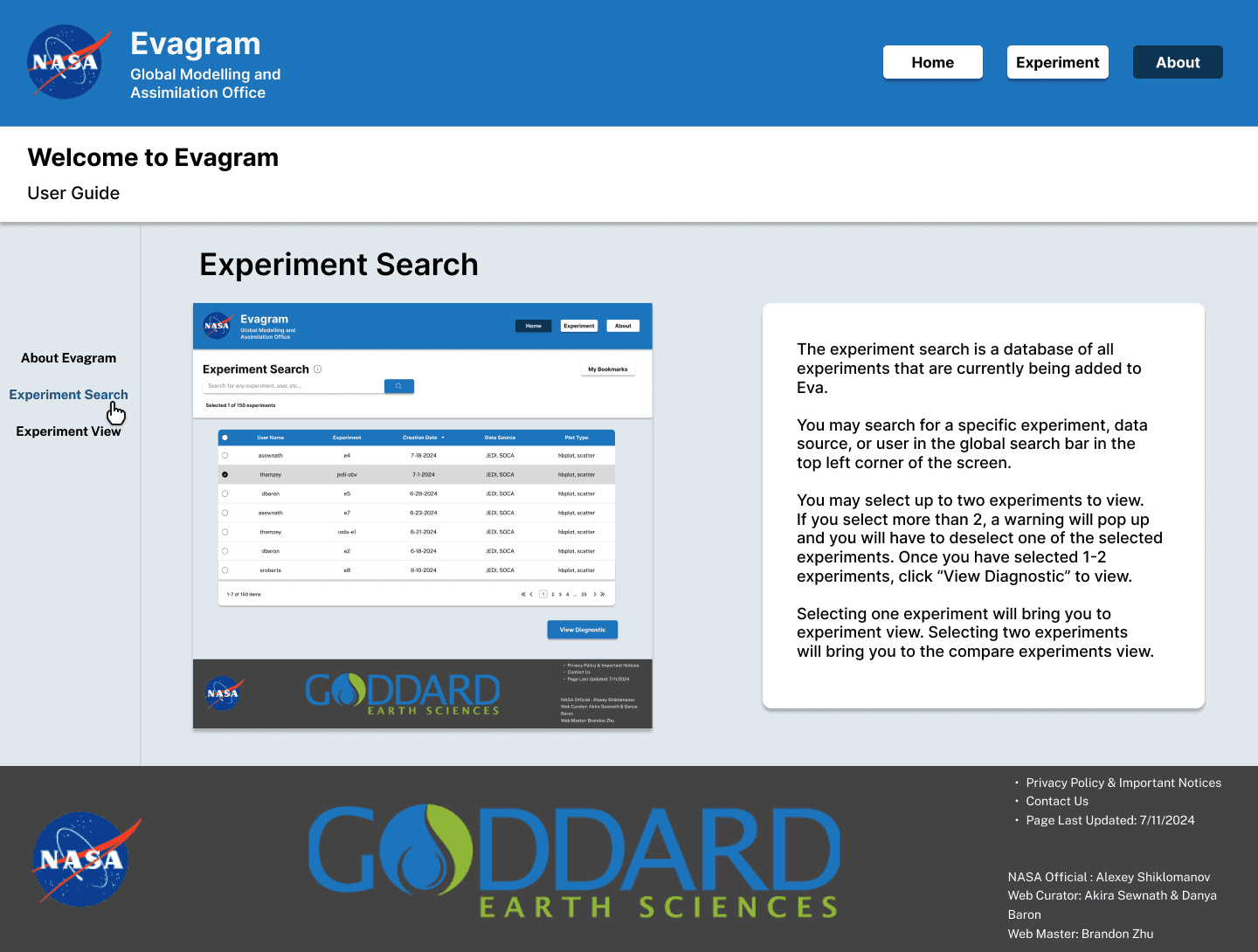
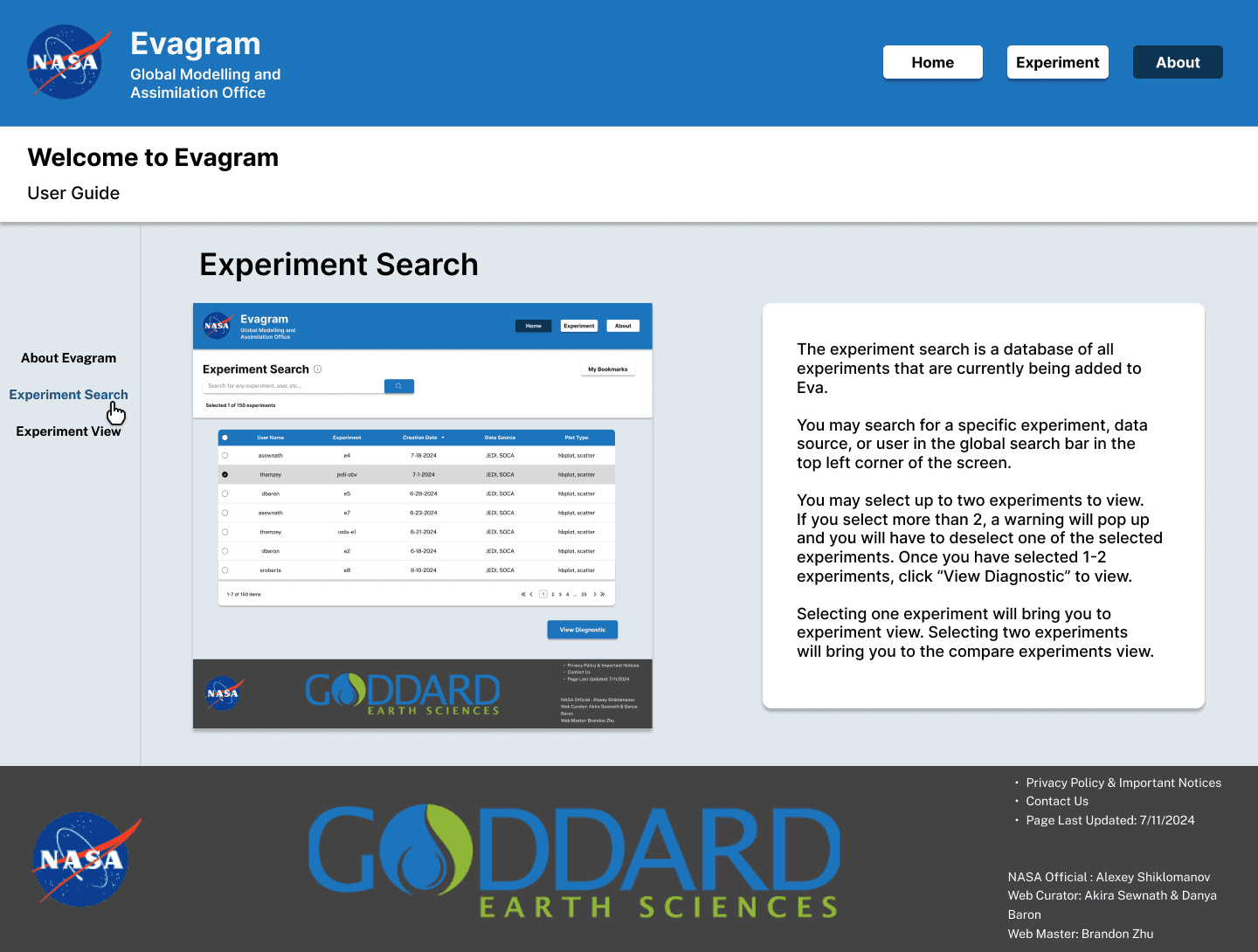
About Page
About Page








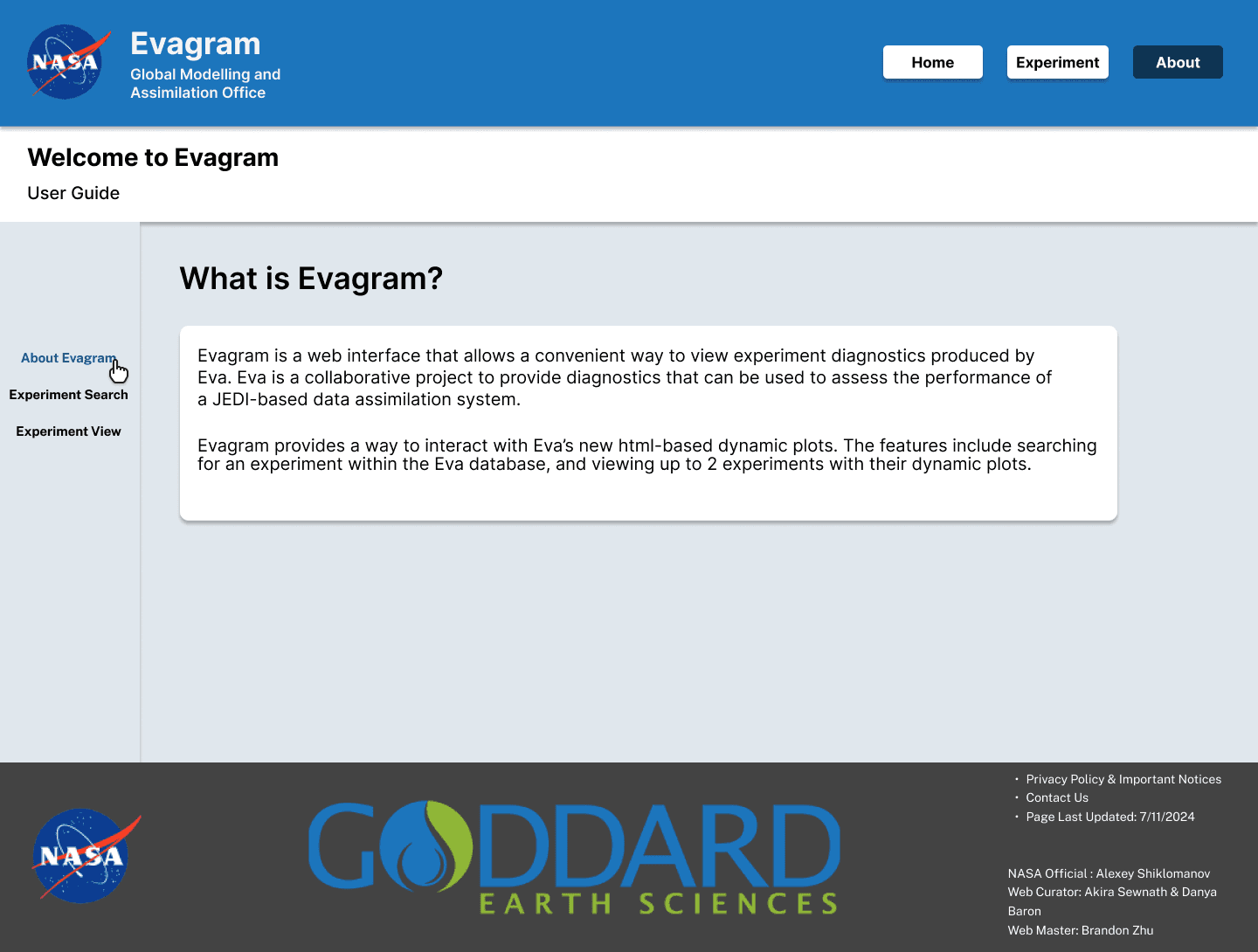
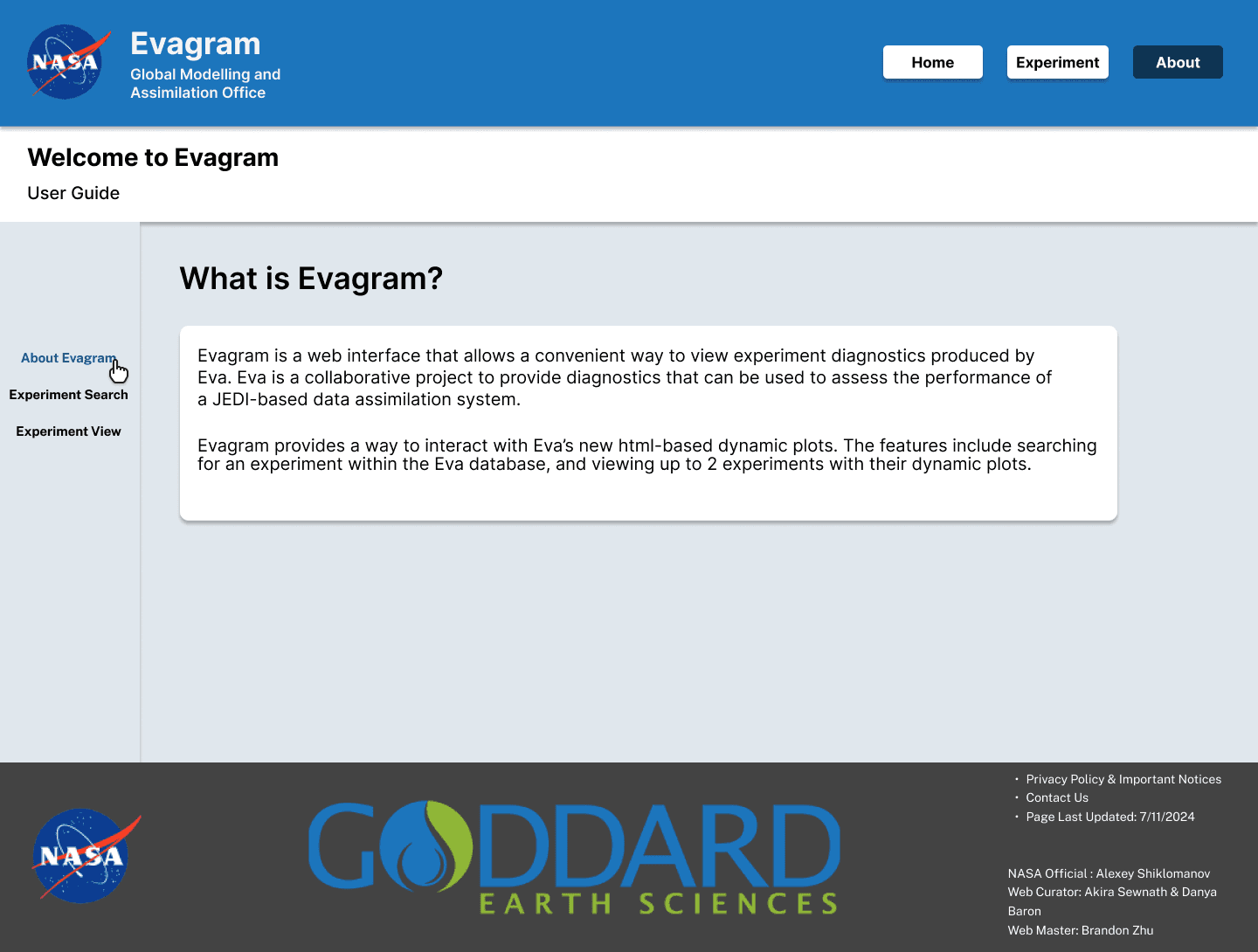
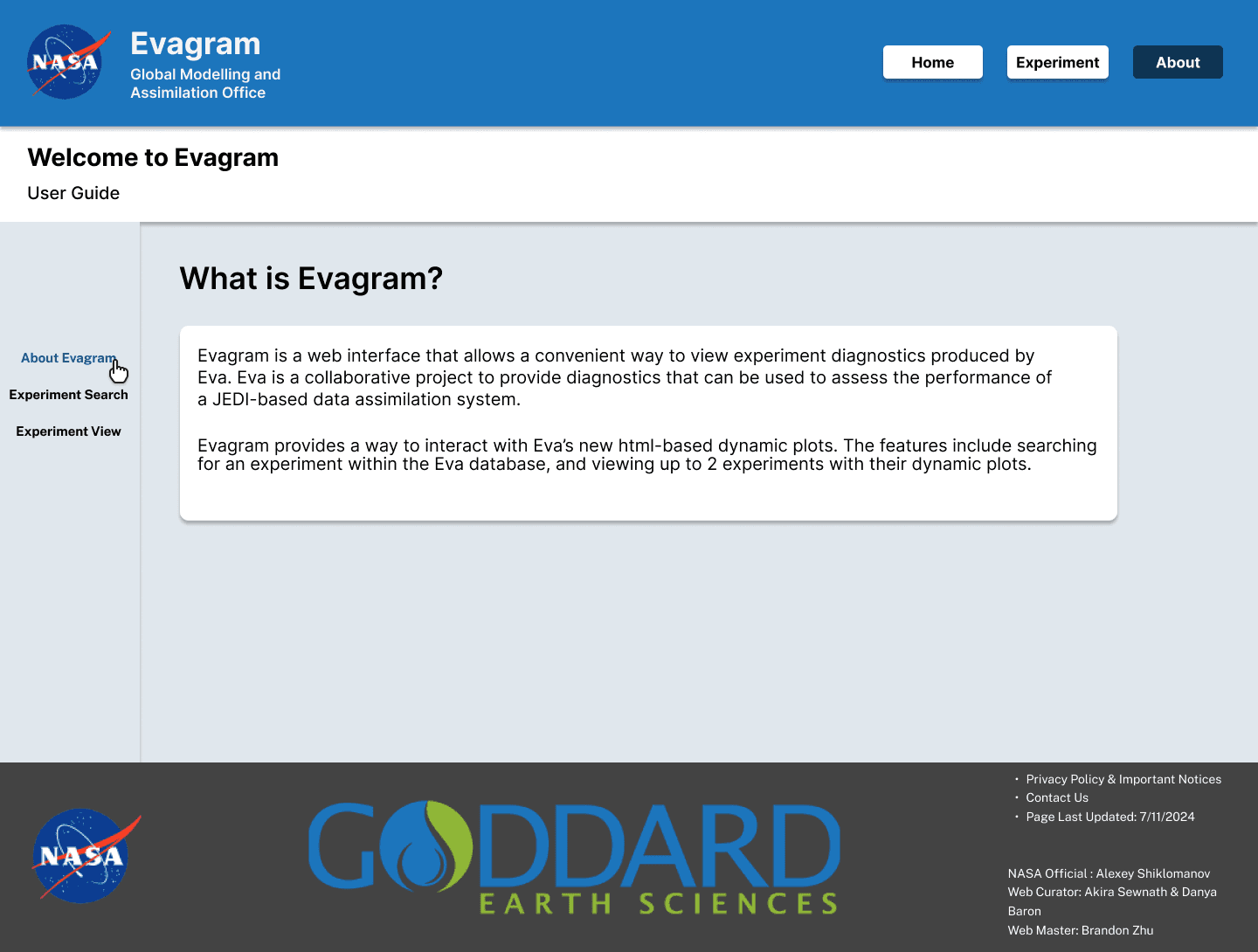
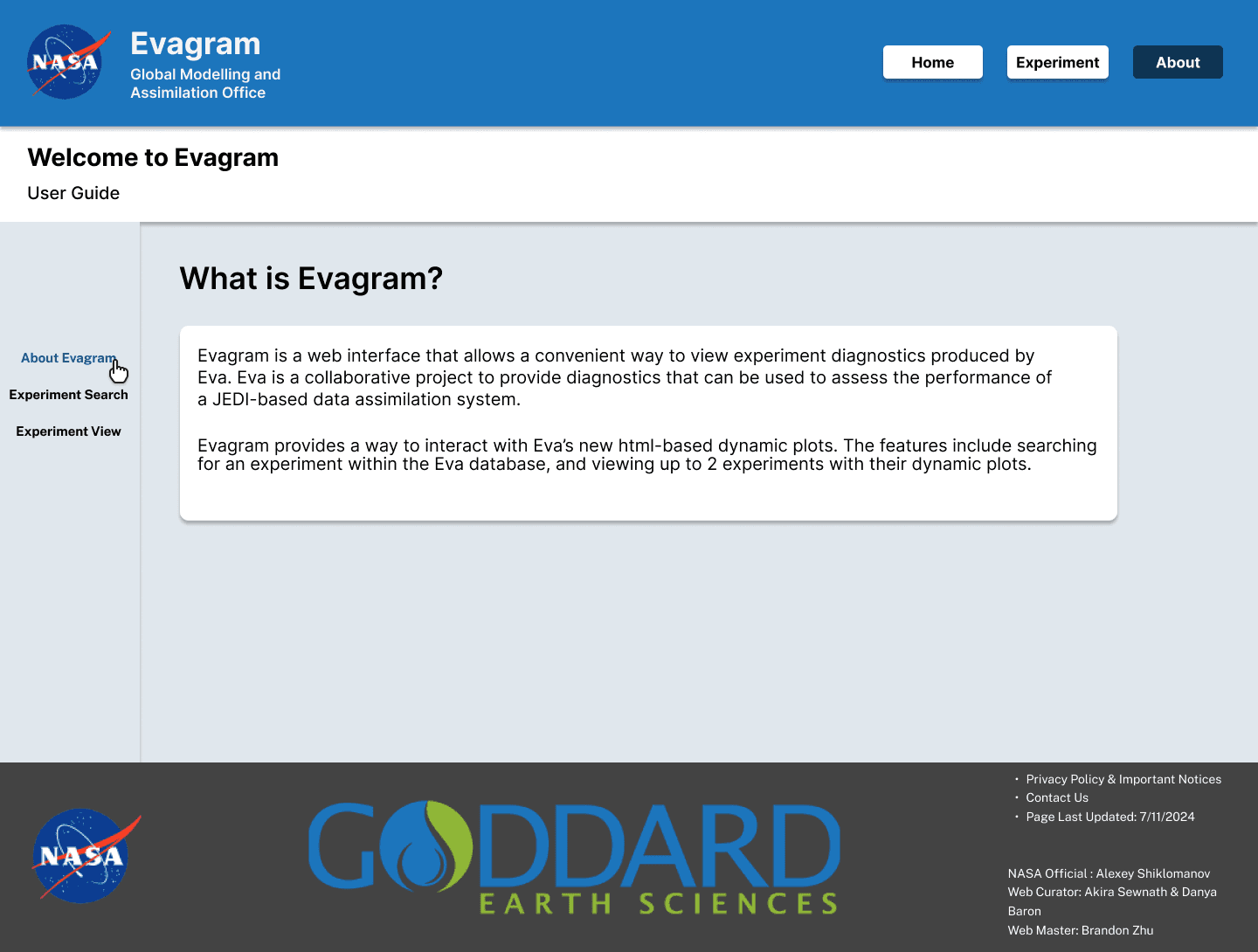
This is the ‘About’ page for Evagram. It explains how to use Evagram features, and Evagram’s capabilities.
This is the ‘About’ page for Evagram. It explains how to use Evagram features, and Evagram’s capabilities.
Front End Development
Front End Development
I developed the ‘Experiment View’ screen with ReactJS (a Javascript library focused on user interface and responsiveness) and Tailwind CSS (a CSS styling framework with built-in HTML classes). I created the navigation bar, footer, carousel menu, header, etc. I then worked with my peer software development intern to connect my design with the Evagram database.
I developed the ‘Experiment View’ screen with ReactJS (a Javascript library focused on user interface and responsiveness) and Tailwind CSS (a CSS styling framework with built-in HTML classes). I created the navigation bar, footer, carousel menu, header, etc. I then worked with my peer software development intern to connect my design with the Evagram database.